Answer the question
In order to leave comments, you need to log in
How to create an element only if the last check passed?
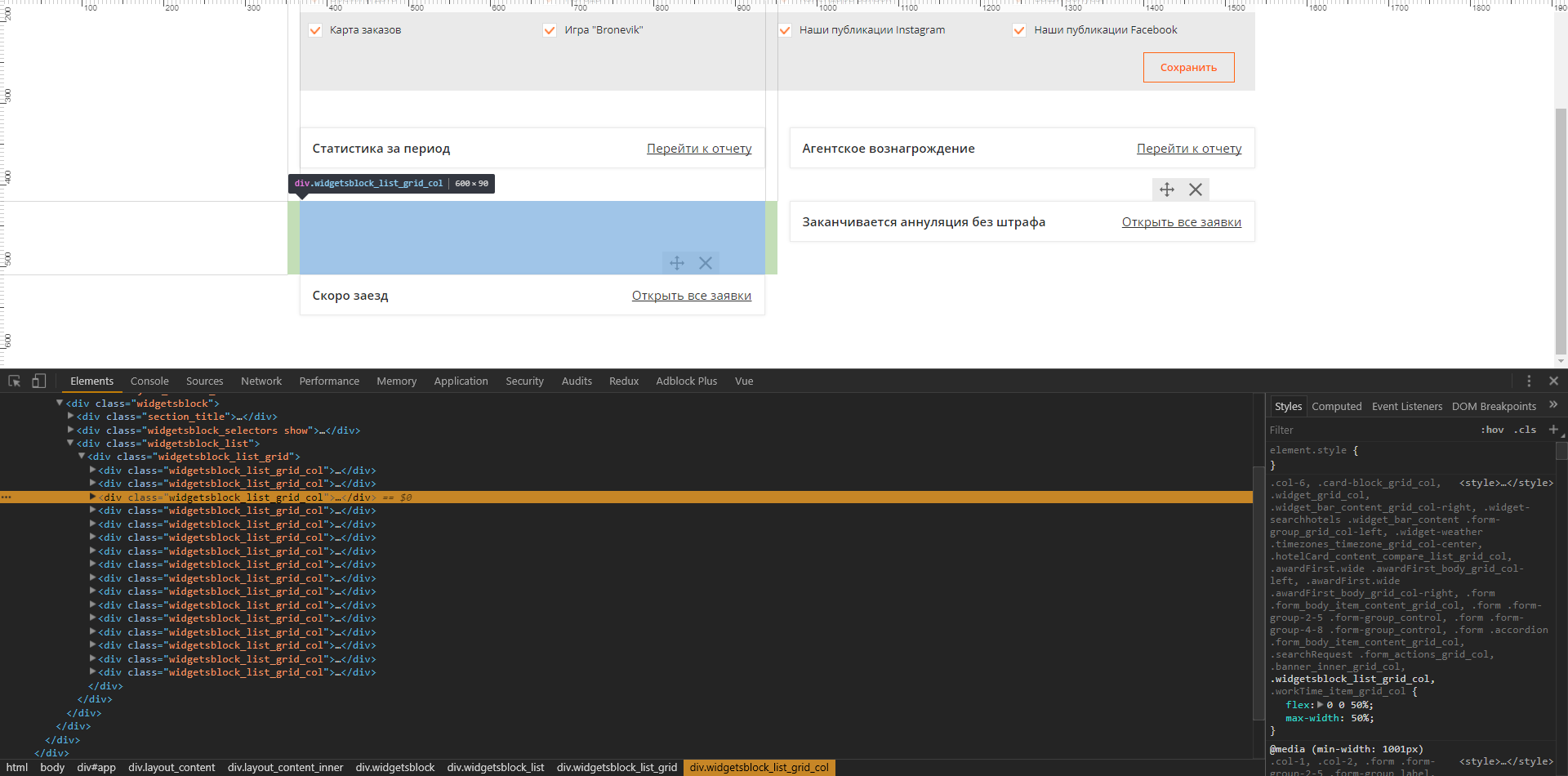
I go through two cycles and compare the status of checkboxes to display widgets, but the problem is that because the first cycle is needed just to go through the array and get true or false status, then when passing through the entire array, extra blocks are created (see screenshot) and only when passing 2 cycles there is a check that cuts off blocks that we do not need.
Of course, this whole thing can be corrected at the layout level, but are extra actions and extra blocks needed?
template
<div class="widgetsblock_list_grid_col" v-for="(checkbox, index) in checkboxSettings">
<WidgetItem v-if="test( checkbox, widget)" v-for="widget in widgetList" :key="index"
:widget-data="widget"
></WidgetItem>
</div>methods:{
test: function (checkbox,widgets) {
if(checkbox.value===widgets.value){
if(checkbox.type.StatusChecked){
return true
}
}
}
}const initialState = {
checkboxSettings: [
{ id: 'inlineCheckbox1',
value:'option1',
text: 'Статистика за период',
type: {
name: 'widget-statistic',
StatusChecked: true
}
},{
id: 'inlineCheckbox2',
value:'option2',
text: 'Агентское вознаграждение',
type: {
name: 'widget-statistic',
StatusChecked: true
}
},{
id: 'inlineCheckbox3',
value:'option3',
text: 'Экономия',
type: {
name: 'widget-statistic',
StatusChecked: true
}
},{
id: 'inlineCheckbox4',
value:'option4',
text: 'Заканчивается аннуляция без штрафа',
type: {
name: 'widget-applications',
StatusChecked: true
}
}
],
widgetList: [
{
title: 'Статистика за период',
linkName: 'Перейти к отчету',
value:'option1',
type: 'widget-statistic',
widgetCalss: 'widget widget-statistics noData'
},{
title: 'Агентское вознагрождение',
linkName: 'Перейти к отчету',
value:'option2',
type: 'widget-statistic',
widgetCalss: 'widget widget-statistics noData'
},{
title: 'Заканчивается аннуляция без штрафа',
linkName: 'Открыть все заявки',
value:'option4',
type: 'widget-applications',
widgetCalss: 'widget widget-endannulment active'
},{
title: 'Скоро заезд',
linkName: 'Открыть все заявки',
value:'option5',
type: 'widget-applications',
widgetCalss: 'widget widget-endannulment active'
}
]
};
Answer the question
In order to leave comments, you need to log in
Maybe try to bind checkbox values to models and based on their values show or not show the widget? If there are not very many checkboxes, then it will work.
In checkboxSettings, as I understand it, are the statuses of checkboxes like true / false?
It’s just that you didn’t show so much code and it’s difficult to tell more precisely. Write if anything.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question