Answer the question
In order to leave comments, you need to log in
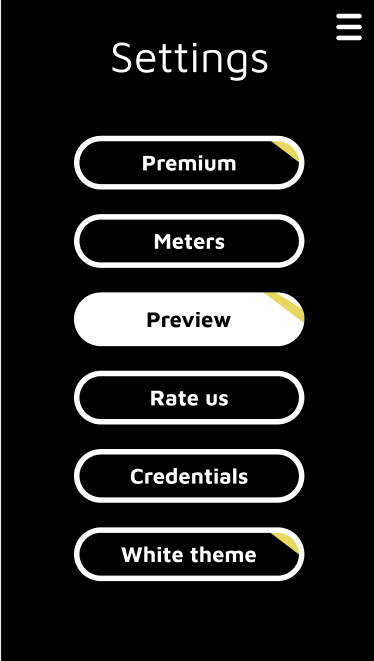
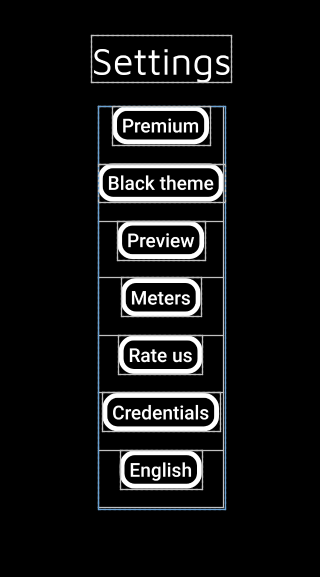
How to create a row of buttons that stretch across the widest one?
You need to make buttons that stretch to the widest. Accordingly, I created a GridLayout for a number of buttons, set both the width and height of wrap_content, and match_parent buttons to stretch, but it doesn’t matter for buttons that wrap_content or match_parent. As I understand it, the Grid Layout should stretch under the largest button, and the rest should fill the remaining space, but for some reason this does not happen.


<ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
...
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="24dp">
...
</GridLayout>
...
</ConstraintLayout>Answer the question
In order to leave comments, you need to log in
I don't know of an easy way to do this. I see two ways - one is guaranteed, the other is not.
The first way - you inherit from LinearLayout, hardcode orientation = VERTICAL, override onMeasure and measure children in it in two passes - the first you ask them what width they want to be and look for the maximum, the second - you set their width to exactly maximum. This is all the minimum code, you can call super.onMeasure twice. In xml, you use this custom view as a container, and set the width of all children to wrap_content. If you do everything right, you will get exactly what you want.
The second way is to try playing with the constraints in the ConstraintLayout so that the views look at each other. Unfortunately, I'm not sure it will work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question