Answer the question
In order to leave comments, you need to log in
How to create a public link to a resource on the server?
I am writing a server in express js. To register the folder in which the public files are located, I wrote this (server.js file):
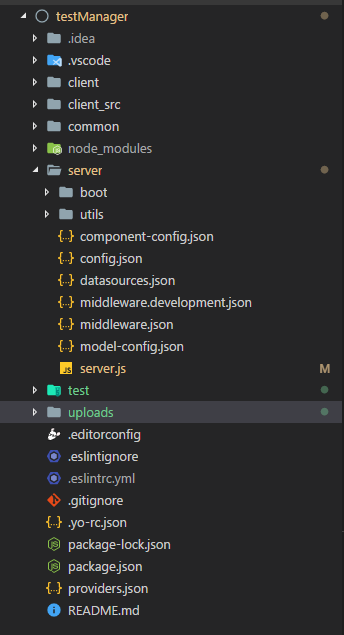
Here is the project structure
How to get a link that can be inserted into the video or iframe tag? app.use(loopback.static('../uploads'))
Answer the question
In order to leave comments, you need to log in
A file saved in the uploads directory can be given a name in the form of some id (upload serial number, timestamp, uuid, etc.) and save this name in the database along with the data for which this file is planned to be retrieved.
If you want to give downloads by express itself, then this is done, for example, like this:
But still, I advise you to give downloads to the web server (nginx, for example), and not to the application itself, yet it copes with this task better. The nginx location for serving downloads might look something like this:
location /uploads/ {
access_log off;
try_files YOUR_APP_PATH/uploads/$uri YOUR_APP_PATH/uploads/$uri/ =404;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question