Answer the question
In order to leave comments, you need to log in
How to create a product card in the catalog?
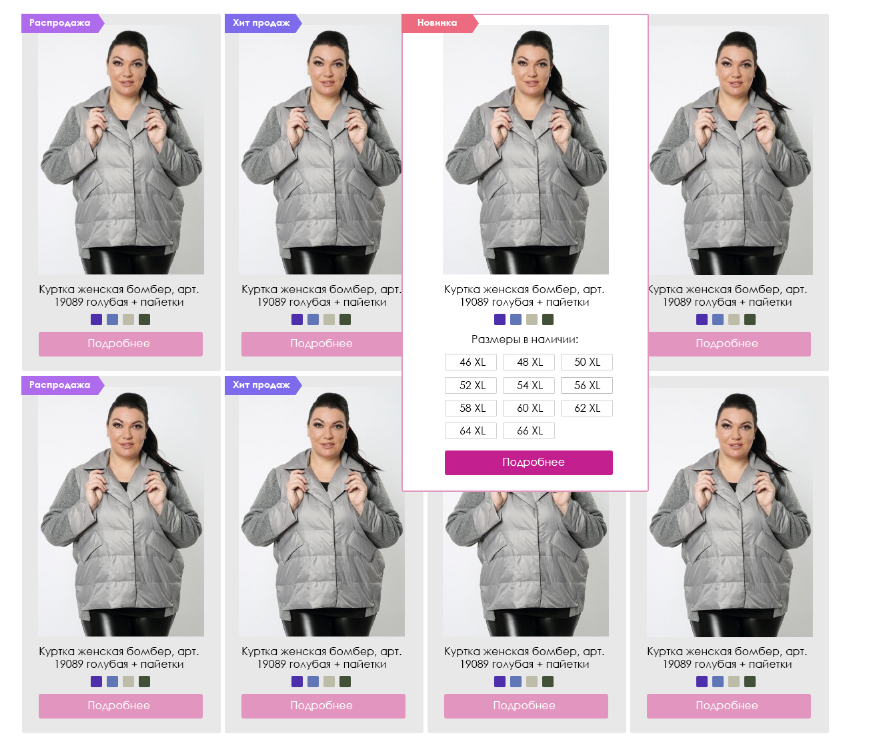
Can you please tell me how to arrange a product card in the catalog so that when hovering over it, hidden elements are displayed (in this case, dimensions) and at the same time the card is displayed on top of other elements? A screenshot of an example is attached.
Answer the question
In order to leave comments, you need to log in
Well, for example, when you hover over a card, a similar card appears on top (absolutely positioned) with additional elements.
elem {
width:25%;
height: 150px;
}
elem .more-info {
display: none;
}
elem:hover {
width: 30%;
height: 200px;
}
elem:hover .more-info {
display:block;
}Author!! Open any template, even in the templates of 2014 it already happened!!! And suddenly even free!!! Completely lazy or THIS TASK, NOT A QUESTION ??!!!
I won’t even mention the fact that there are 29 lines of layout + styles here, I won’t even mention it, you don’t need it, you need to chew it and PUT THE ROOT ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question