Answer the question
In order to leave comments, you need to log in
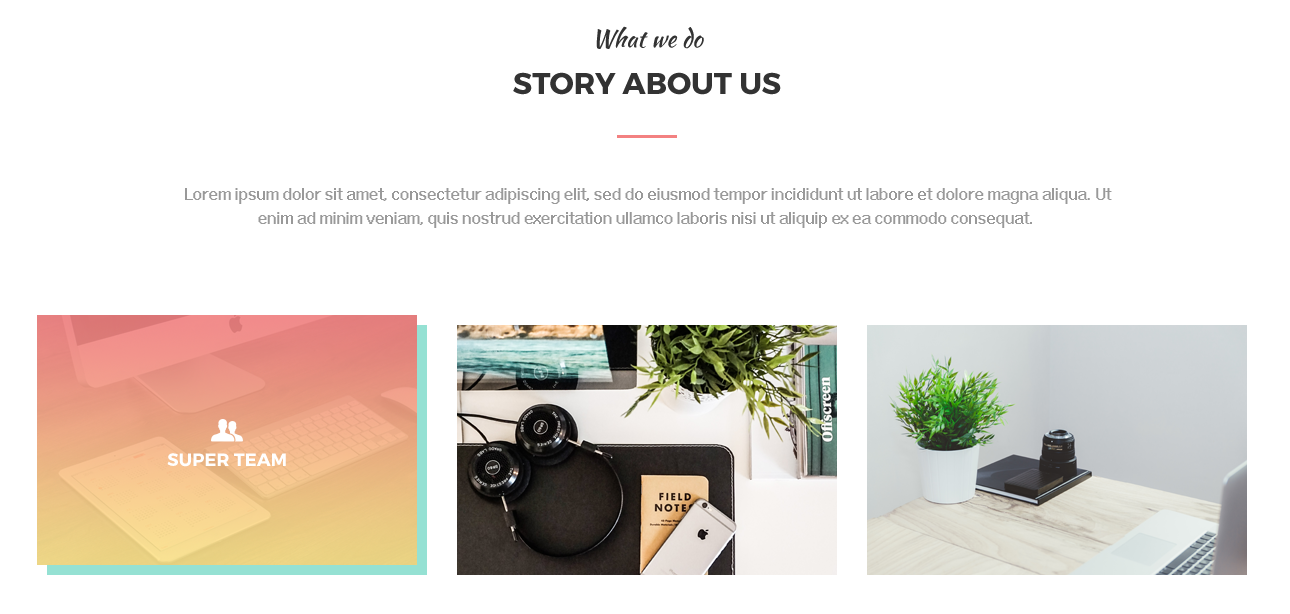
How to create a gradient for an image using css?
Hello. I have 2 questions about creating such images:


Answer the question
In order to leave comments, you need to log in
Very easy!
Snippet: https://jsfiddle.net/je2xdL0z/9/
I think you can guess how to place the icons in the menu :)
The gradient is an absolute positioned ::after element filled with a gradient and opacity.
The menu is a nested element with display: none that is shown on :hover on the container.
1. Gradient:
valuable article https://html5book.ru/css3-gradient/
generator: www.colorzilla.com/gradient-editor
The gradient itself must be set as a background to the pseudo-element that will be shown when :hover on the block itself.
Since the gradient is translucent, the colors can be set in rgba format or use opacity.
2. Menu with social networks:
The links themselves: actually <a>with the specified dimensions and the corresponding picture in the background, or svg (svg is better as a sprite). Looking at what you have in the source.
You can wrap links in a div or a ul list.
Make your code in the sandbox - we'll see.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question