Answer the question
In order to leave comments, you need to log in
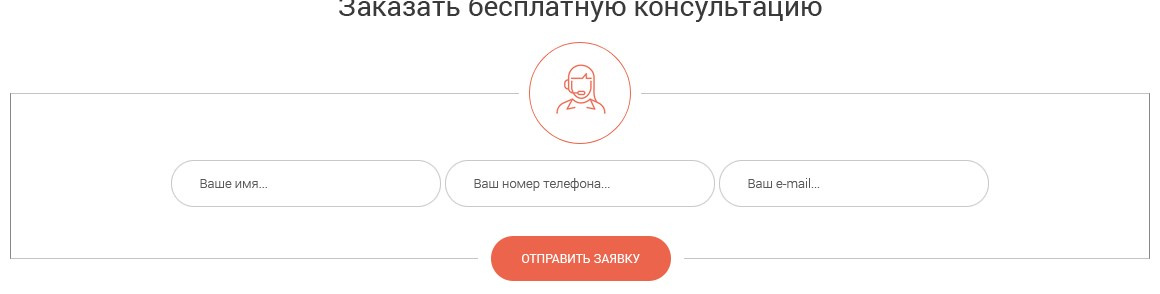
How to create a form of this type?

I need to implement such a form. I don’t understand how to create such a border for the form so that it goes to the image and the button, but at the same time a gap is created. Broke my whole head. There was only an idea that seemed like a crutch to me:
cut out the lines on the left and right of the buttons and pictures and simply place them on the sides of the desired elements. But for the form itself, set border-right and border-left. Tell me the right way.
Answer the question
In order to leave comments, you need to log in
Nest the button in a div that is as large as the button needs to be. Don't forget to set the div's background property: #fff; This will create the desired gap for the button as well. And with the image it has already been said - the presence of white margins in the source.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question