Answer the question
In order to leave comments, you need to log in
How to create a dynamic object in a loop?
I am writing a config for gulp and I can’t figure out how to generate an object for the paths to the folders of the applications used.
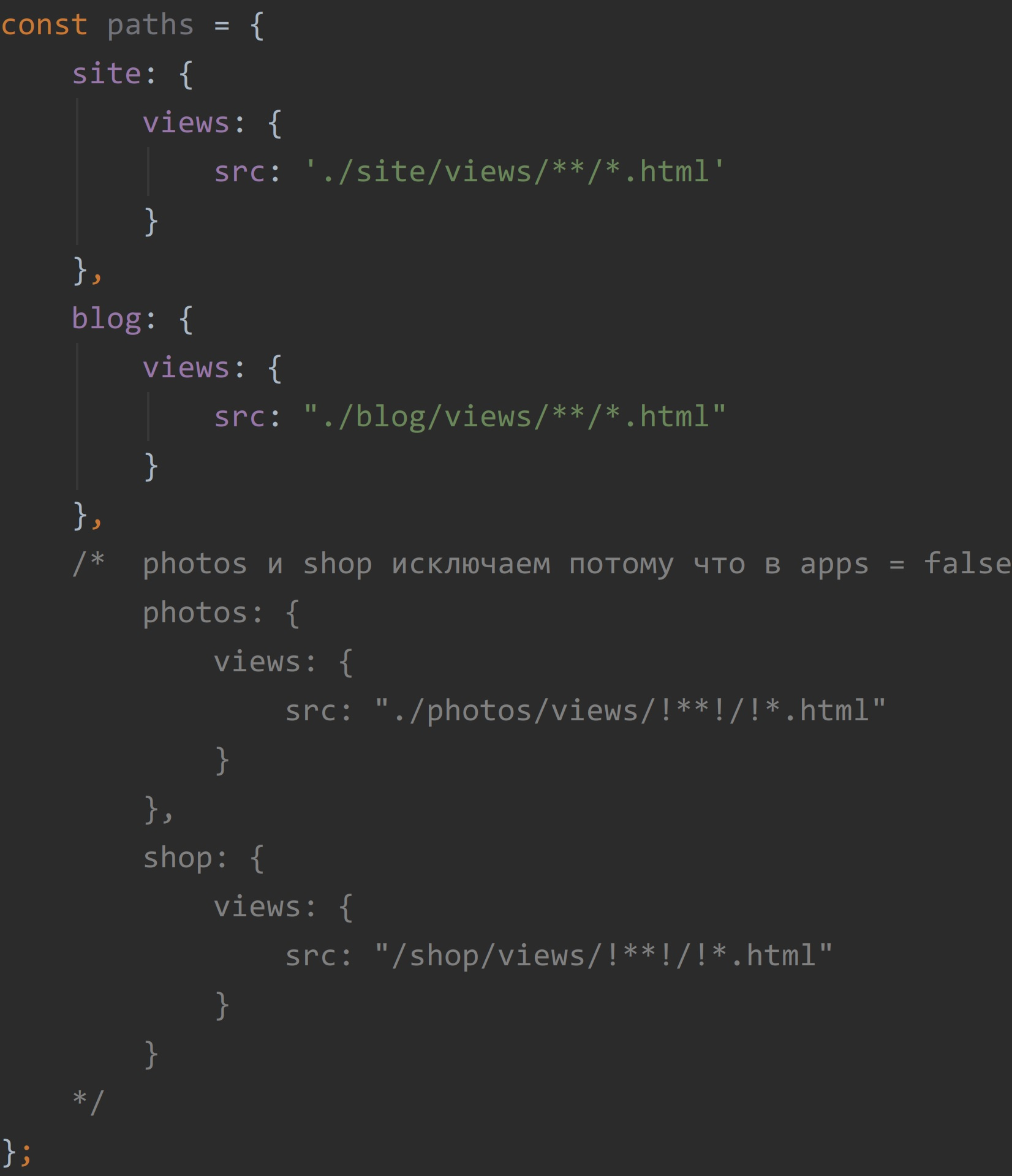
The result should be something like this:

The logic is this. When iterating over apps , we substitute the name of the object (site, shop, etc.) that contain child objects (views, src, and others), forming a tree (paths.site.views.src)
const apps = {
site: true,
blog: true,
photos: false,
shop: false
};
for (const app in apps) {
if (apps[app] === true) {
/* Как мою затею реализовать тут...? */
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question