Answer the question
In order to leave comments, you need to log in
How to create 3 blocks by adding a checkbox there?
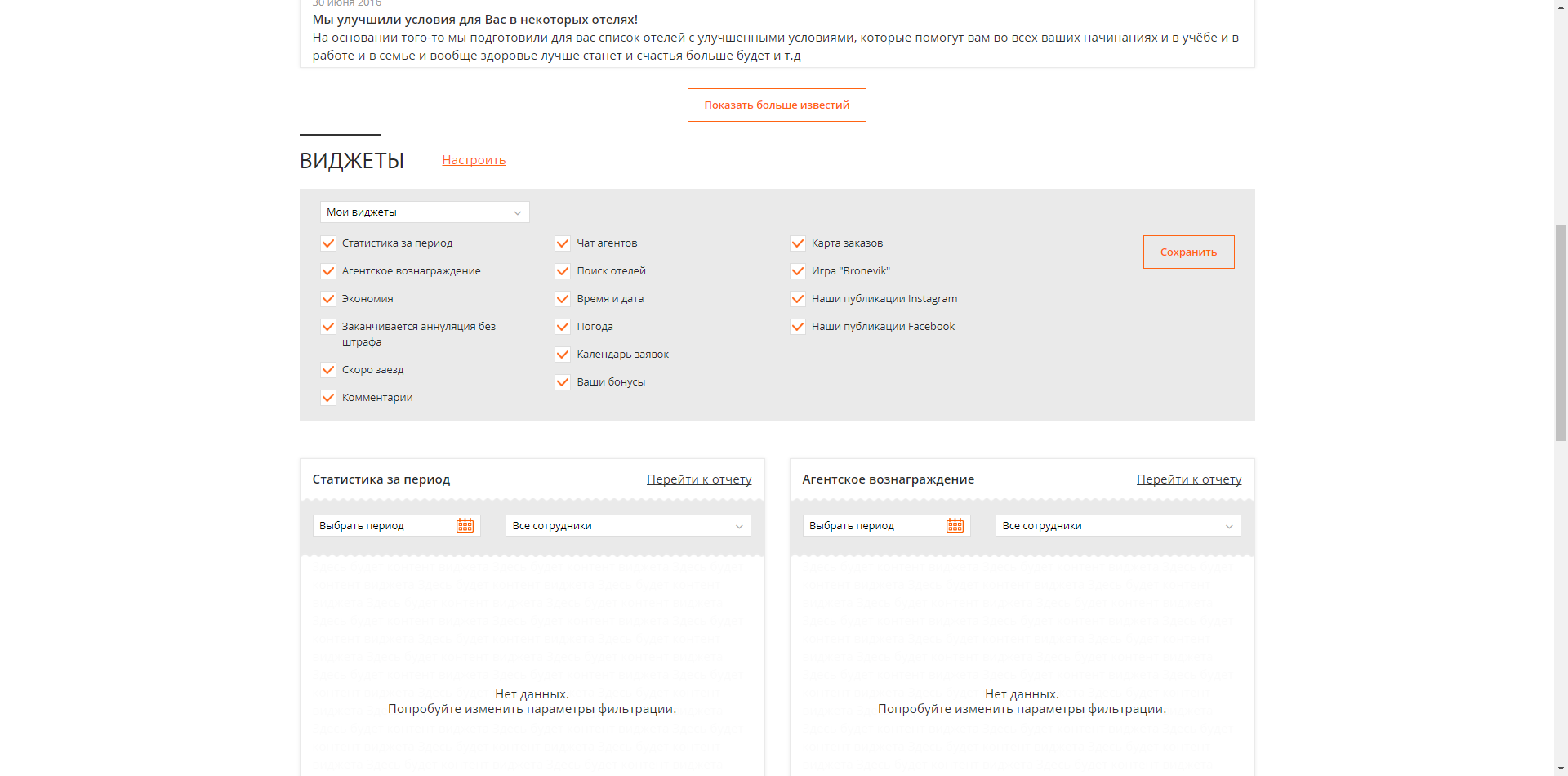
There is such a structure, you need to create a block
In which there will be 6 blocks in which checkboxes lie and they need to be evenly spaced between three blocks.
How can I do that?
It should turn out like this<div class="widgetsblock_selectors_grid_col" > </><div class="widgetsblock_selectors_selector">
<div class="widgetsblock_selectors_grid_col" v-for="(item, index) in this.settings">
<div class="widgetsblock_selectors_selector">
<div class="form-check">
<label class="form-check_label" v-bind:for="item.id">
<input class="form-check_input" v-model="checkedNames" type="checkbox" v-bind:id="item.id" v-bind:value="item.value">
<span class="form-check_indicator"></span>
<span class="form-check_description">{{item.text}}</span>
</label>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question