Answer the question
In order to leave comments, you need to log in
How to correctly specify the type of props in a Vue component?
Hello.
there is a component, everything is assembled by webpack
the component has input parameters, they are arrays, objects, strings...
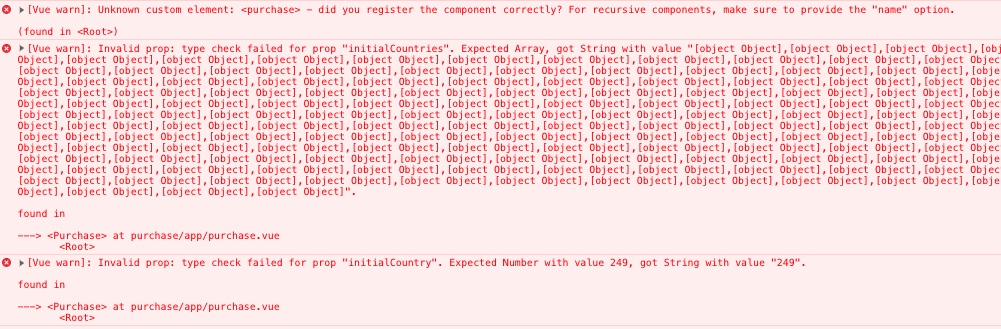
I can't understand why VUE swears when I pass everything right
So
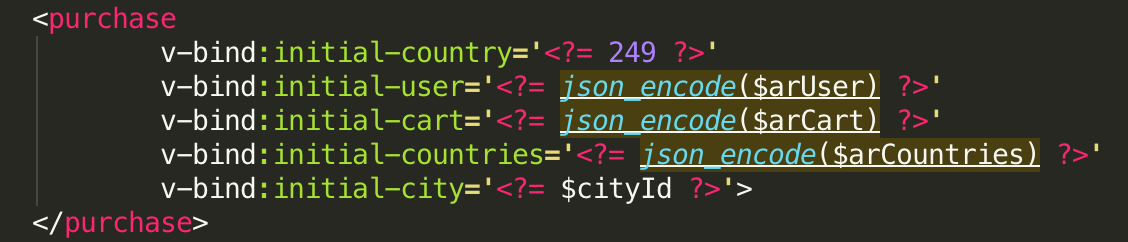
HTML

Call in the code

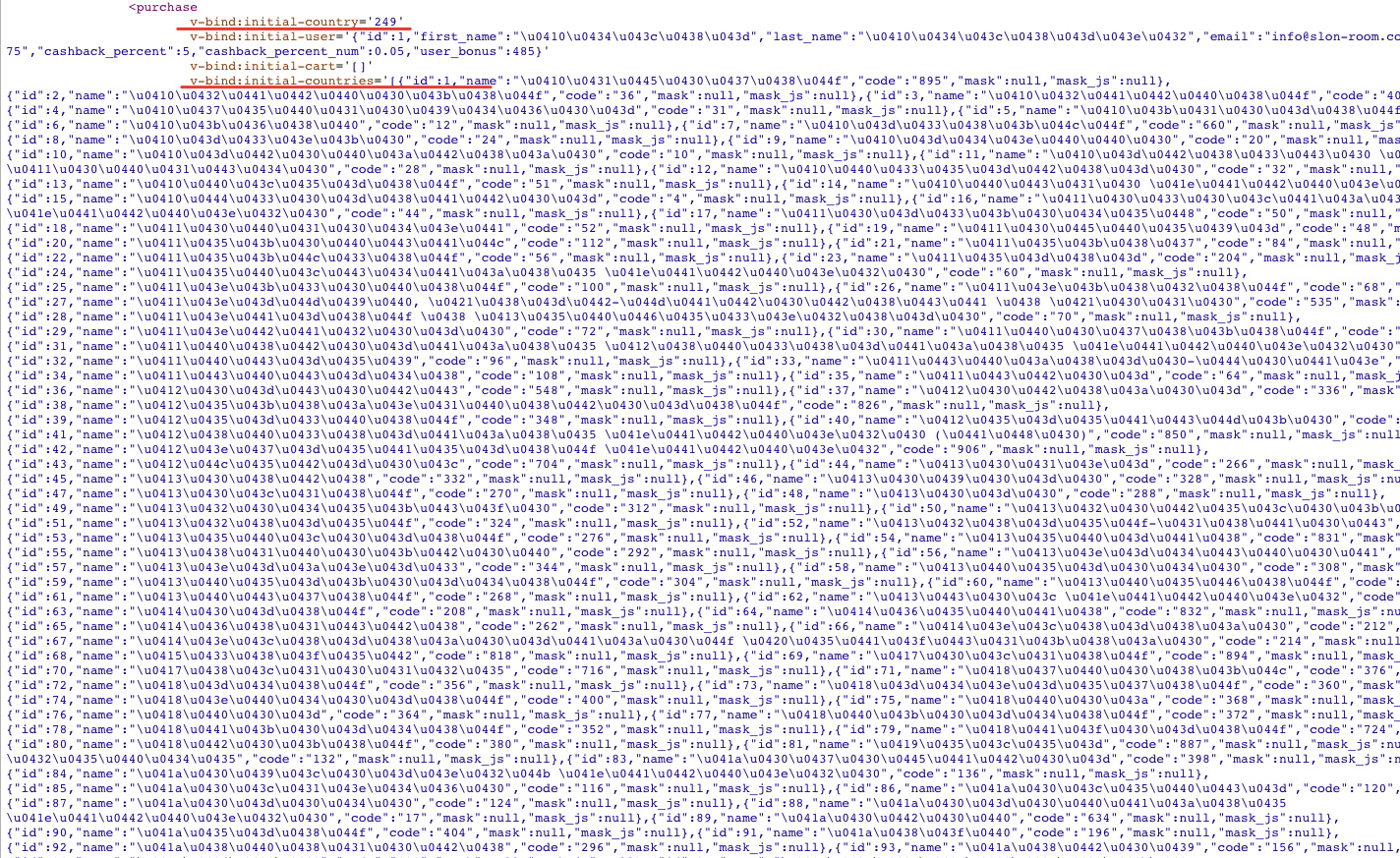
I see in the console

Still right, isn't it?
Moreover, this component is called for me in a completely different place in the system, and I also pass everything in the same way and it works ... but here there is
, roughly speaking, at
site/purchase/ - there is a component and it is called perfectly
site/admin/purchase/ - the same component costs absolutely and is not called ..
what's the problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question