Answer the question
In order to leave comments, you need to log in
How to correctly specify the path to the hbs component?
Good afternoon guys. I am making a blank for building regular html pages using webpack. I decided to use handlebars as a template engine.
For webpack, I use the handlebars-webpack-plugin plugin . I added my setting to the plugins section:
new HandlebarsPlugin({
entry: path.resolve(__dirname, "app", "html", "pages", "*.hbs"),
output: path.resolve(__dirname, "dist", "[name].html"),
partials: [
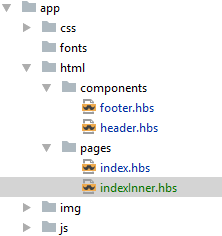
path.resolve(__dirname, "app", "html", "components", "*", "*.hbs")
]
}){{> html/components/header}}
{{> components/header}}
{{> header}}
{{> ../components/header}}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question