Answer the question
In order to leave comments, you need to log in
How to correctly set the path in gulpfile so that task watch reacts to changes in php files?
Good afternoon! Please help me with the following question as I can't find a solution myself...
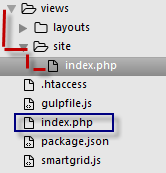
I'm using the mvc model to structure my site. The structure (part) of the site is as follows: 
To get to index.php in gulpfile, I wrote a direct path in config (I tried it in different ways), but still, when changing something in this file, task watch does not see this and does not start browserSync (code below)
Task: Write such a path in config so that any changes to the php file in this tree will trigger browserSync:
Tree: views / new folder / any php
PS I don’t know if this is important or not, but the index.php entry point, which is located in the root of the site (Highlighted in blue frame)
var config = {
php: {
src: './views/site/index.php'
},
};
gulp.task('php', function(){
gulp.src(config.php.src)
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('watch', ['browserSync'], function(){
gulp.watch(config.src + config.less.watch, ['build']);
gulp.watch(config.php.src, ['php']);
gulp.watch(config.src + config.html.src, browserSync.reload);
});
gulp.task('browserSync', function(){
browserSync.init({
proxy: "treehouse"
});
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question