Answer the question
In order to leave comments, you need to log in
How to correctly set resolution in Photoshop for website layout (pixel/inch or pixel/centimeter)?
Very often I received layouts (PSD) and if, say, I see a font size of 15pt there, then in the browser this will correspond to 15px.
But now I got a layout in which all font sizes are in pt, but if I really set 20px or 20pt in the layout, the text will be much larger than in the layout. This layout was in pixel/inch. I converted it to pixel / centimeter with the dimensions preserved, and now it looks more or less like if I type in pt.
But I would like to understand this difference and what to say to the designer so that it would be like before? Or in general, how is it right?..
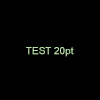
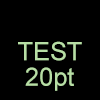
Below is an example of a 100x100px image created in Photoshop in different ways. The text in both images is written in 20pt Arial Regular font.
Pixel/inch: 
Pixel/Centimeter:
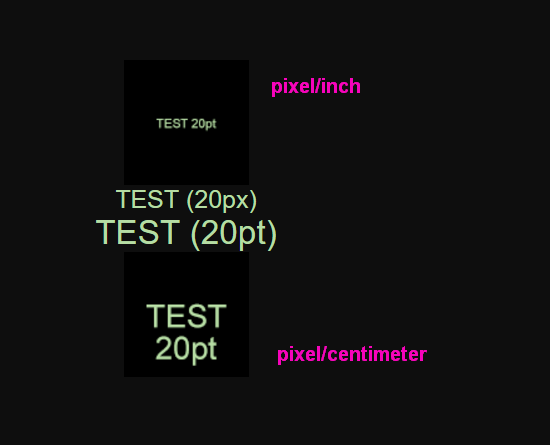
As you can see, the size of the image itself is not affected by whether Pixel/inch or Pixel/Centimeter is specified, but it affects the size of the text.
If we try to add text to pictures directly in the browser, we will get the following (the text between the pictures was added in the browser from the Chrome developer panel): 
I.e. 20pt from a Pixel/Centimeter document is more like 20pt in a browser. But how do you get to the correct px values?
Answer the question
In order to leave comments, you need to log in
well so className returns the list of elements, instead of one element.
and the number of these elements = ClassName('class').length.
and a reference to a specific element in a class = ClassName('class')[0] (the first element).
and you can already apply value to it.
why hybrid of jQuery and native?
$( document ).ready(function() {
function minus(){
if($(".input-quantity").value() <= 1) {
return false;
}
$(".input-quantity").value()--;
}
function plus(){
$(".input-quantity").value() ++;
}
$("#minus").click(function(){
minus();
});
$("#plus").click(function(){
plus();
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question