Answer the question
In order to leave comments, you need to log in
How to correctly position one element or block relative to another in BEM?
I read an article about HTML wrappers on the BEM website and it says: To position one block relative to another or to position blocks inside another block, it is common in BEM to use mixes. If it is impossible to solve these problems using mixes, HTML wrappers are used.
I have questions:
1) Did I understand correctly that the article says about position: absolute and position: relative?
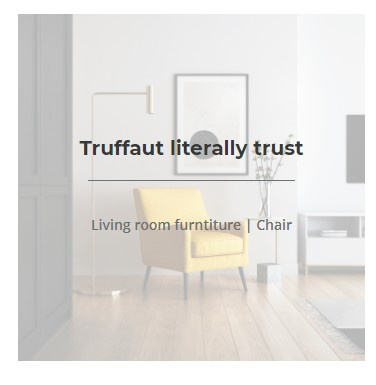
For example: there is a block in which there is a picture and a block with text, and this block with text is located in the middle of the picture.

<a class="collection__item" href="#">
<img class="collection__img" src="images/content/collection-2.jpg" alt="">
<div class="collection__info">
<h6 class="collection__info-title">Truffaut literally trust</h6>
<p class="collection__info-text">Living room furntiture | Chair</p>
</div>
</a>.collection__item {
position: relative;
}
.collection__info {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}<section class="main wrapper">
<div class="main__content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum cupiditate beatae ratione ducimus, aspernatur voluptate, possimus architecto, dolorum exercitationem, dolores repellendus corrupti maxime sequi accusamus incidunt minus dignissimos nisi. Incidunt.
</div>
</section>.wrapper {
max-width: 1400px;
width: 100%;
padding: 30px 60px;
}<section class="main">
<div class="wrapper">
<div class="main__content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus enim rem numquam veniam nobis mollitia sequi! Commodi numquam vel distinctio magnam earum voluptatem dolore error aut autem consequatur non, harum.
</div>
</div>
</section>Answer the question
In order to leave comments, you need to log in
1) Did I understand correctly that the article says about position: absolute and position: relative?
position: absolute и position: relativeare a special case of using a wrapper, for example:.some-wrapper {
position: relative;
}
.some {
position: absolute;
}<div class="some-wrapper">
<div class="some">content</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question