Answer the question
In order to leave comments, you need to log in
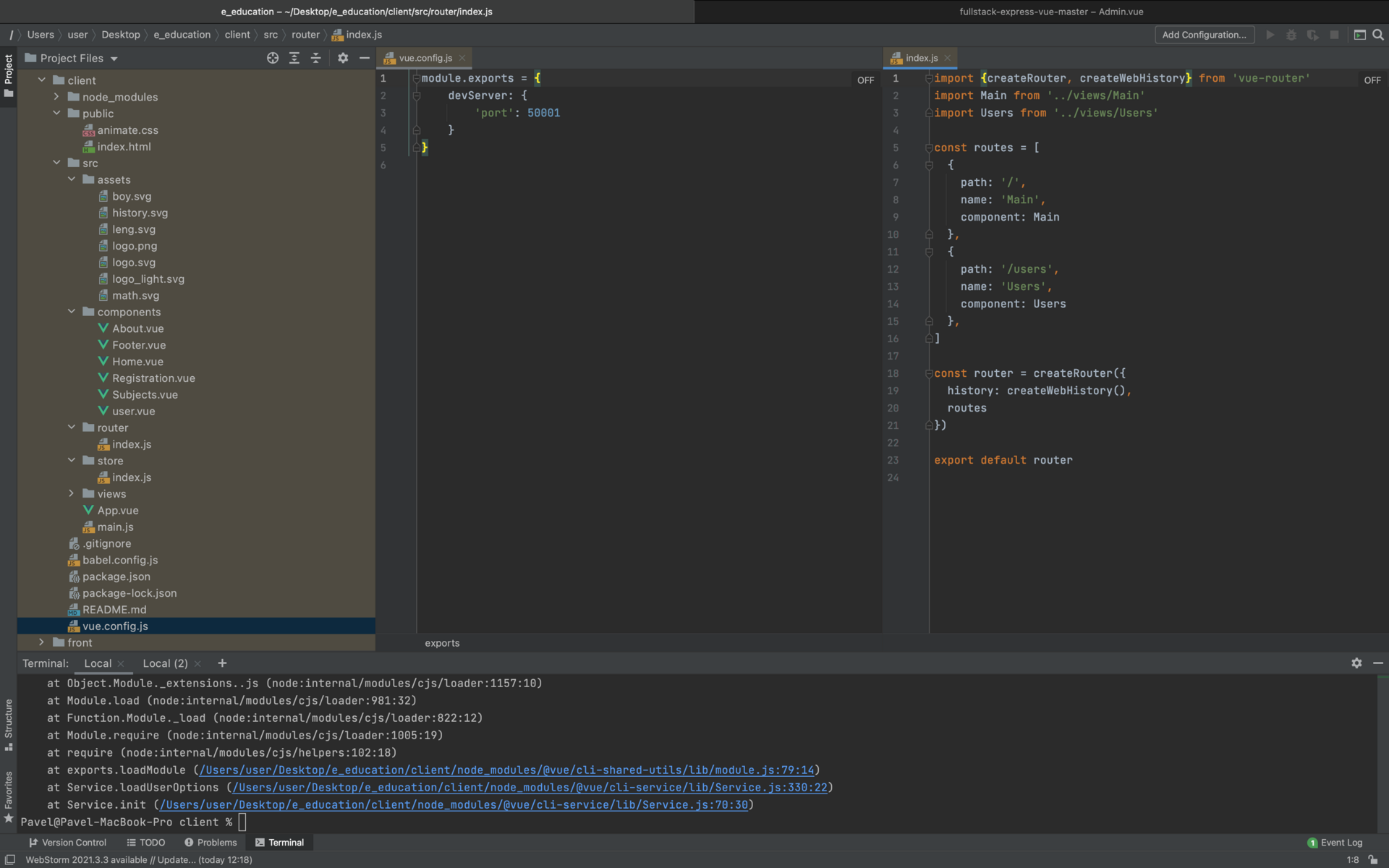
How to correctly populate vue.config.js for publishing?
There is a project on vue 3 with the following file and folder structure:

For the first time I upload the project for production. Please help me fill in the vue.config.js file, since I didn’t really understand from the instructions which fields I need and which I don’t.
Now when you enter the command, npm run buildwhite index.html is compiled
Answer the question
In order to leave comments, you need to log in
What kind of build, what kind of project, do you like the build, where are you hosting, how do you handle static?
Without answers, you can give this answer:
It's simple. If you generate a build that suits you - do not write anything . If the build does not suit you, dig the dock and set it up. If it doesn't work - write here.
https://cli.vuejs.org/en/guide/deployment.html
Local Preview
The dist directory is intended to be served by an HTTP server (unless publicPath is set to a relative value), so it will not work if you open dist/index.html directly via the file:// protocol. The easiest way to preview your production build locally is to use a Node.js static file server like serve:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question