Answer the question
In order to leave comments, you need to log in
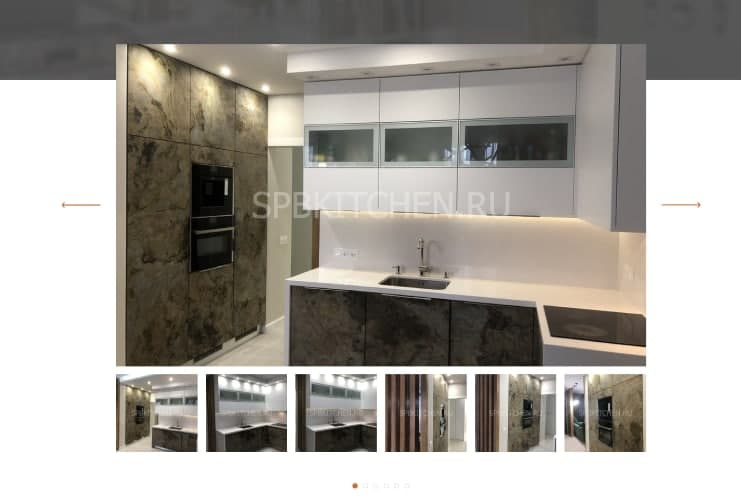
How to correctly name the classes of this BEM slider?
what is the correct name for the BEM classes for this slider?

Here is what I wrote, but it seems to me that it is not quite right, plus even larger classes...
<section class="goods section-outer">
<div class="container">
<div class="goods-inner">
<div class="goods-slider">
<div class="goodsMainSlider-container">
<div class="goodsMainSlider-wrapper swiper-wrapper">
<div class="goodsMainSlider__item">
<img class="goodsMainSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsMainSlider__item">
<img class="goodsMainSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsMainSlider__item">
<img class="goodsMainSlider__item-img swiper-slide" src="" alt="">
</div>
</div>
</div>
<div class="goodsSecondSlider-container">
<div class="goodsSecondSlider-wrapper swiper-wrapper">
<div class="goodsSecondSlider__item">
<img class="goodsSecondSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsSecondSlider__item">
<img class="goodsSecondSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsSecondSlider__item">
<img class="goodsSecondSlider__item-img swiper-slide" src="" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question