Answer the question
In order to leave comments, you need to log in
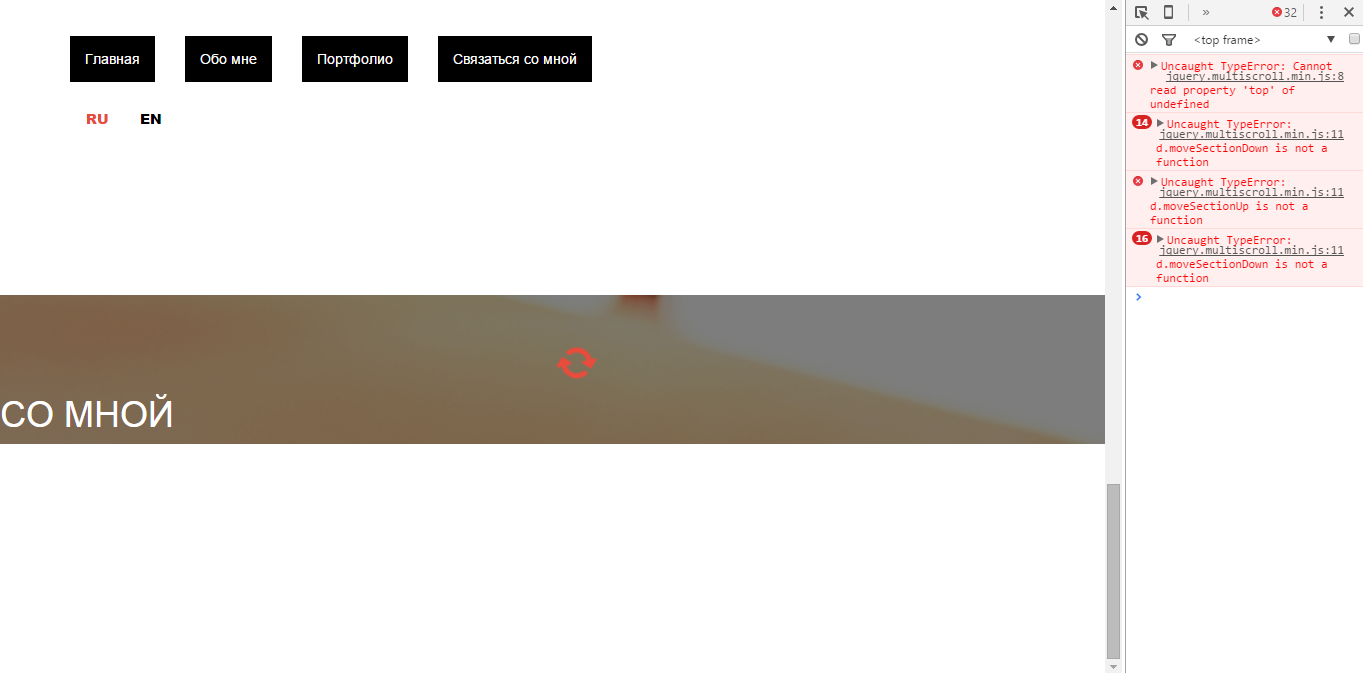
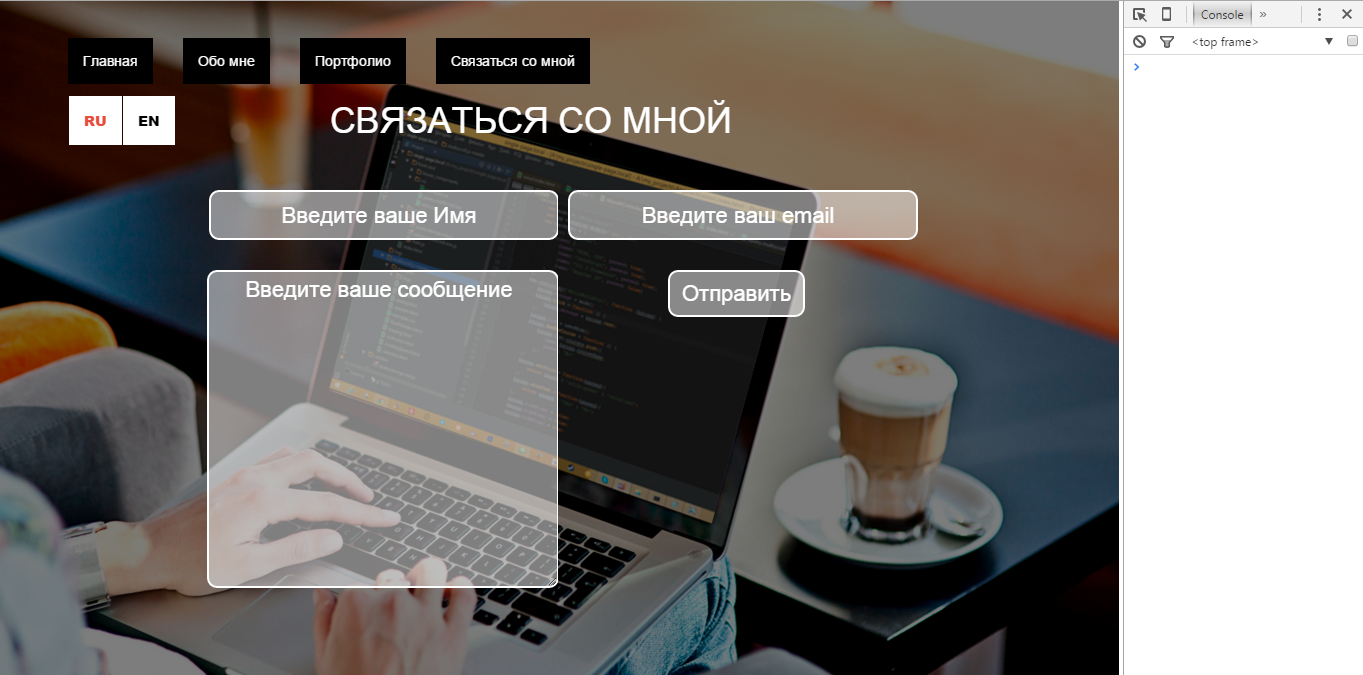
How to correctly load content through load?
<body>
<div class="upload"></div>
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easings.min.js"></script>
<script type="text/javascript" src="js/jquery.multiscroll.min.js"></script>
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/waypoints.min.js"></script>
<script src="js/animate-css.js"></script>
<script src="js/main.js"></script>
<script type="text/javascript">
if ($(window).width() >= 992) {
$('div.upload').load('load.html');
} else {
$('div.upload').load('main.html');
}
if ($(window).width() >= 992) {
$('div.upload').load('load.html');
alert('123');
} else {
$('div.upload').load('main.html');
}
Answer the question
In order to leave comments, you need to log in
if ($(window).width() >= 992) {
$.ajax({
url: "load.html",
success: function (data) {
$('div.upload').html(data);
}
});
} else {
$.ajax({
url: "main.html",
success: function (data) {
$('div.upload').html(data);
}
});
}<script type="text/javascript" src="js/jquery.multiscroll.min.js"></script>Have you heard of blocking operations? Probably the rest were just ashamed to write why only beginners use the alert.
Try like this:
$( function(){
if ($(window).width() >= 992) {
$('div.upload').load('load.html');
} else {
$('div.upload').load('main.html');
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question