Answer the question
In order to leave comments, you need to log in
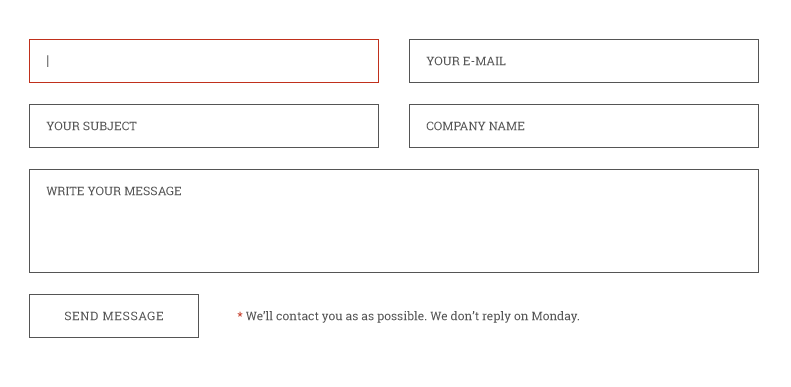
How to correctly lay out the next block with elements?
Good day. There is the following form block:

Its width is 730px, padding between inputs is 30px on the right and 20px on the bottom.
The font size is 12px and the line-height is 20px.
Tell me how to make this fun. I redid it 6 times, but constantly the forms turn out to be slightly wider than necessary when I specify the necessary indents, paddings, text size. Because I heard the advice that you do not need to specify width and height for inputs without the need. Yes, and there are extra pixels, if you specify.
I did it through flexbox, but the moment with the dimensions is generally incomprehensible, everything continues to move out and have a crooked size.
Answer the question
In order to leave comments, you need to log in
https://codepen.io/secretsergey/pen/NWxrXXJ
Slightly tweaked what you had.
PS Naming classes in 5 words is not the best idea :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question