Answer the question
In order to leave comments, you need to log in
How to correctly lay out an element with complex positioning?
Good afternoon.
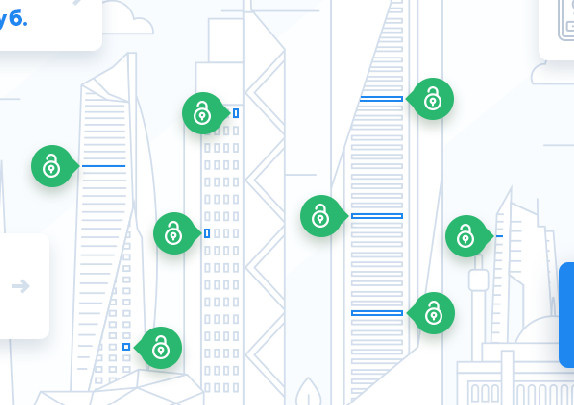
This is the element I need to make a

background image with buildings. I thought to put svg on top. But in this case, the Green elements cannot be positioned relative to the selected boxes. Amy elements should be separate divs (will be animated later).
The difficulty lies in what needs to be done so that when scaling the screen, nothing flies off.
I will be glad for any help.
Here is what is now. An svg element with windows is superimposed on the picture. https://pateder.ru/minsk/
When resizing, everything is OK, but you can't put a div inside the path and this is a problem.
Answer the question
In order to leave comments, you need to log in
Convert or request the source of the entire image, convert pins to a symbol and operate on the basis of SVG without these crutches. SVG scales proportionally on its own unless you tweak it with attributes. Animation on SMIL can be implemented.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question