Answer the question
In order to leave comments, you need to log in
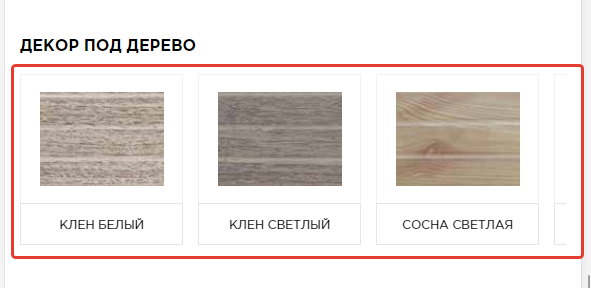
How to correctly indicate to the user that this block can be swiped if it is not a slider?

How to correctly indicate to the user that this block can be swiped if it is not a slider?
It's just that a horizontal scroll is made through CSS because the slider is not needed here.
Answer the question
In order to leave comments, you need to log in
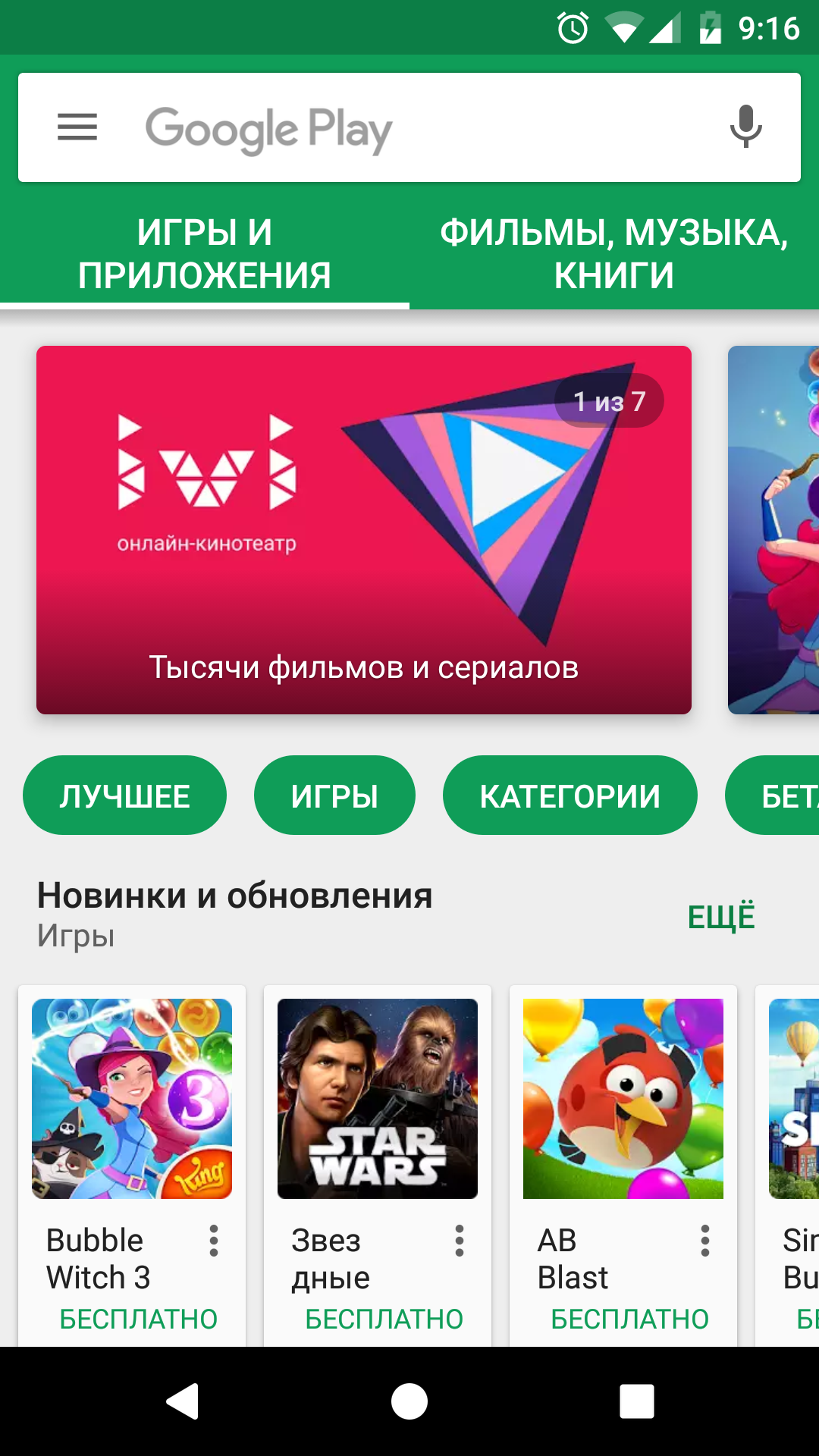
Just like now. Leave one block halfway to the right so that it is clear that there are other blocks there.

Make a beautiful thin horizontal scroll below the products + you can use a light arrow in the direction somewhere 30% opaque so that when you swipe it disappears if you need evidence.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question