Answer the question
In order to leave comments, you need to log in
How to correctly implement block transformation during scrolling?
Good day!
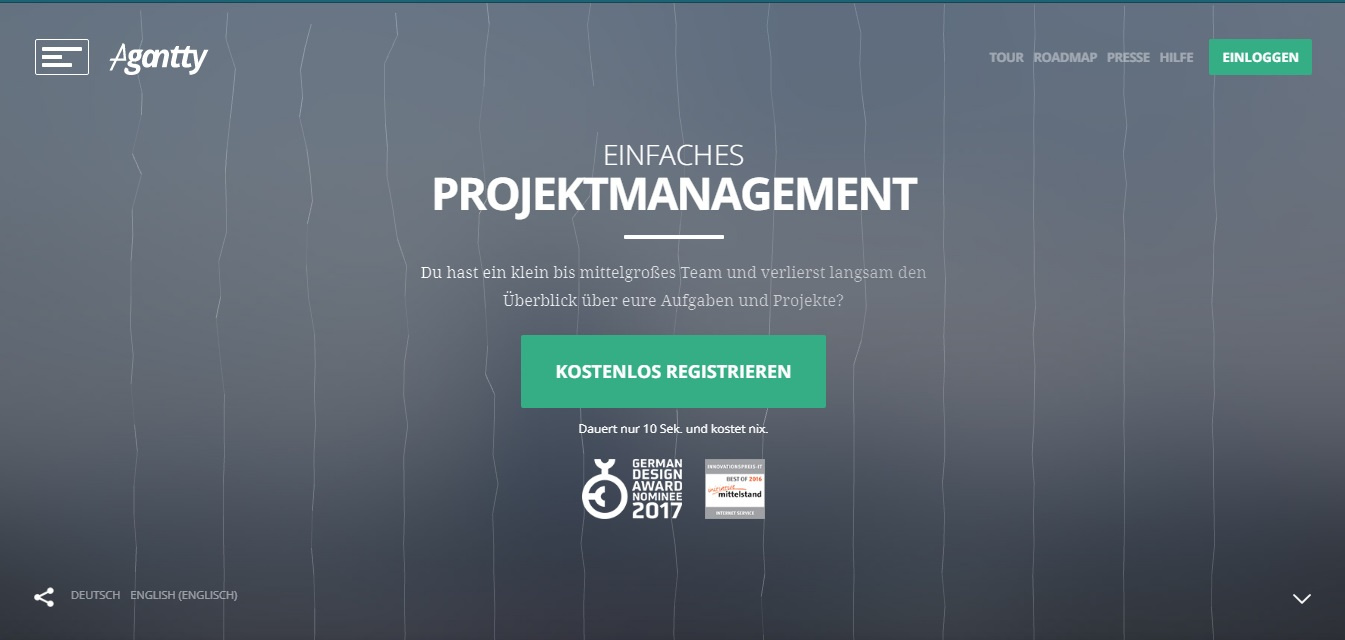
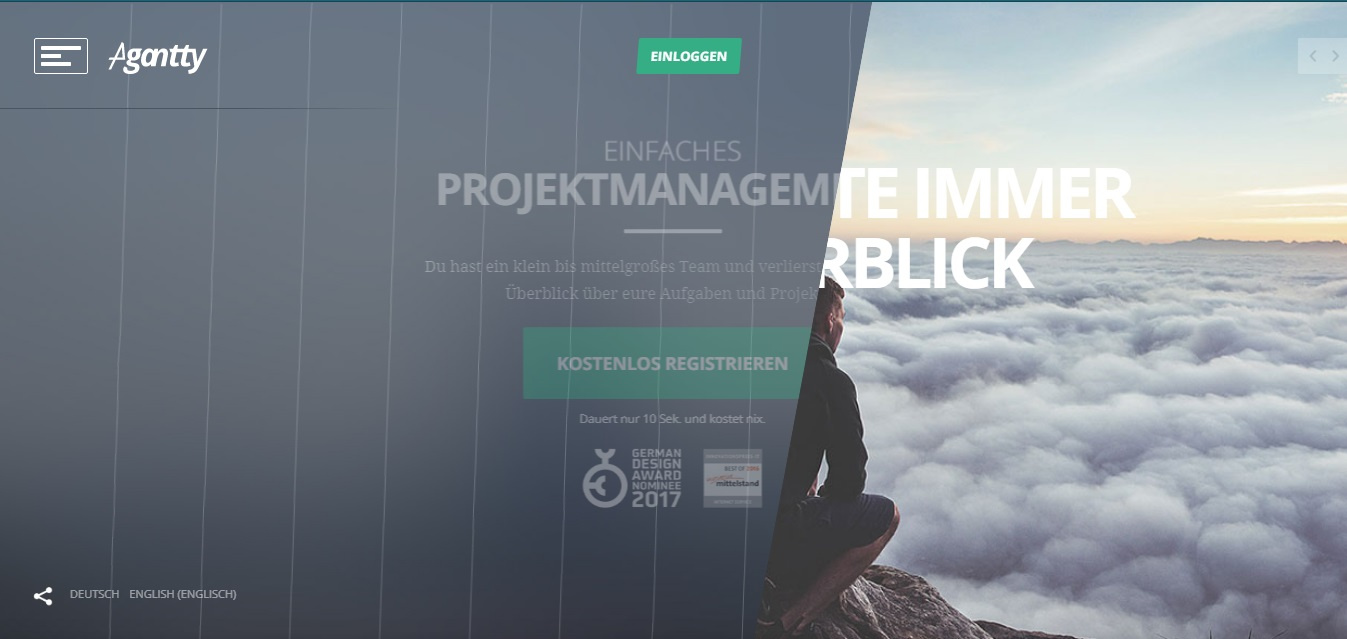
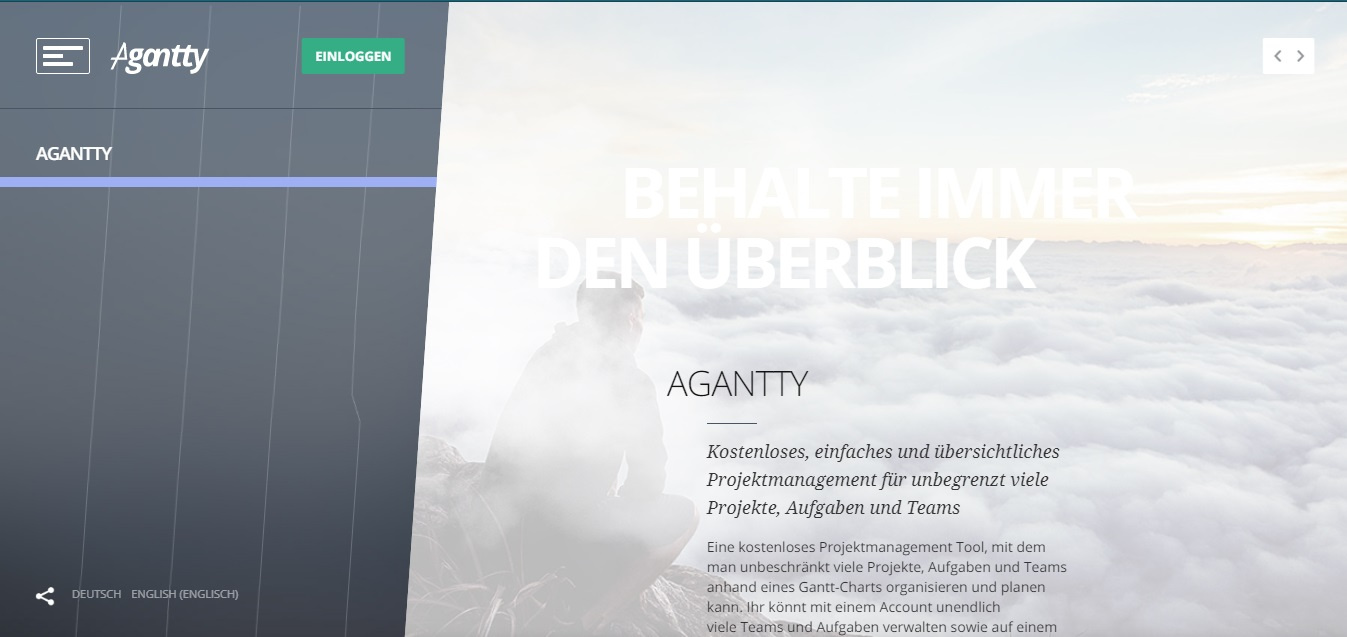
Tell me, please, how to correctly implement a smooth transformation of the block, as on this site? The first block turns into a sidebar during scrolling down (it transforms into a polygon), and when scrolling back, it returns to its original shape.
Path of transformation



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question