Answer the question
In order to leave comments, you need to log in
How to correctly implement a state in a React-Redux application?
I'm doing a small scale project on React-Redux. Faced a strange structure of the
application state. The application is a simple system that works with a list,
there is a virtual keyboard. I bring the source code.
Actions:
import service from '../../services/api.js';
export const actionView = (_view) => {
return {
type: 'VIEW', view: _view,
}
};
export const actionDel = (_id) => {
return {
type: 'DEL', id: _id
}
};
export const actionEdit = (_id, _spec) => {
return {
type: 'EDIT', id: _id, spec: _spec
}
};
export const actionAdd = (_spec) => {
return {
type: 'ADD', spec: _spec
}
};
export const actionType = (_scanCode) => {
return { type: 'TYPE', scanCode: _scanCode }
};
export const actionSetSpec = _spec => {
return { type: 'SET_SPEC', spec: _spec }
};
export function performView() {
return (dispatch, getState) => {
let Resp = service.view();
console.log(Resp);
dispatch(actionView(Resp));
}
}
export function performDel(id) {
return (dispatch, getState) => {
console.log('>> thunk del');
service.del(id);
dispatch(actionDel(id));
}
}
export function performEdit(id, spec) {
return (dispatch, getState) => {
service.edit(id, spec);
dispatch(actionEdit(id, spec));
}
}
export function performAdd(spec) {
return (dispatch, getState) => {
console.log('>> thunk add');
console.log(spec);
service.add(spec);
dispatch(actionAdd(spec));
}
}import { combineReducers } from 'redux';
import Immutable from 'seamless-immutable';
const iniState = Immutable({ view: [], shift: false, lang: 'en', caps: false, spec: '', scanCode: 0 });
export function view(state = iniState, action = {}) {
let newState;
if (action.type === 'VIEW') {
newState = state.merge({ view: action.view });
console.log(newState);
return newState;
} else {
return iniState;
}
};
export function del(state = iniState, action = {}) {
let newState;
if (action.type === 'DEL') {
newState = state.merge({ id: action.id });
return newState;
} else {
return iniState;
}
}
export function add(state = iniState, action = {}) {
let newState;
if (action.type === 'ADD') {
newState = state.merge({ spec: action.spec });
return newState;
} else {
return iniState;
}
}
export function edit(state = iniState, action = {}) {
let newState;
if (action.type === 'EDIT') {
newState = state.merge({ id: action.id, spec: action.spec });
return newState;
} else {
return iniState;
}
}
export function setSpec(state = iniState, action = {}) {
let newState;
if (action.type === 'SET_SPEC') {
newState = state.merge({ spec: action.spec });
console.log(newState);
return newState;
} else {
return iniState;
}
}
export function type(state = iniState, action = {}) {
let newState;
if (action.type === 'TYPE') {
if (action.scanCode > 0) {
newState = state.merge({ spec: state.spec + Symbol(action.scanCode).toString() });
} else {
newState = state.merge({ scanCode: action.scanCode });
}
console.log(newState);
return newState;
} else {
return iniState;
}
}
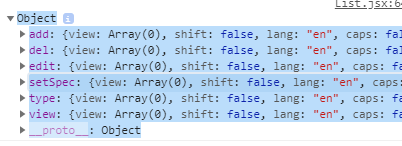
export default combineReducers({ view, del, edit, add, type, setSpec });
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question