Answer the question
In order to leave comments, you need to log in
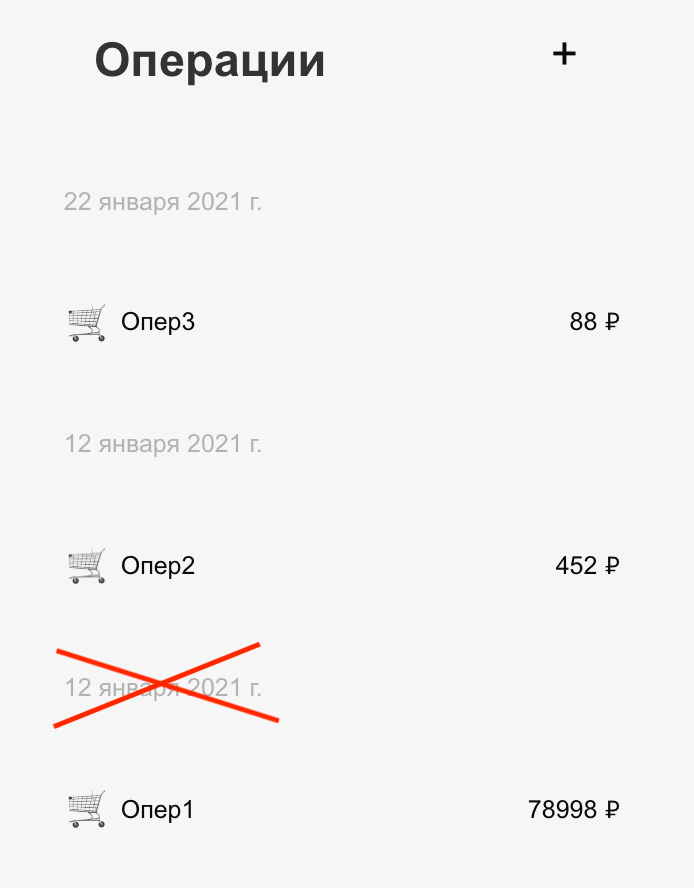
How to correctly group components with the same date?
There are 2 components:
<Operations>
<OperationsItem>
Answer the question
In order to leave comments, you need to log in
var source = [
{
"id": 8,
"name": "Опер3",
"value": 88,
"date": "2021-01-22"
},
{
"id": 5,
"name": "Опер2",
"value": 452,
"date": "2021-01-12"
},
{
"id": 50,
"name": "Опер20",
"value": 4523,
"date": "2021-01-22"
}
]
var groupByDate = {};
source.forEach(function(item){
if(groupByDate[item.date]){
groupByDate[item.date].push(item)
} else {
groupByDate[item.date] = [item]
}
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question