Answer the question
In order to leave comments, you need to log in
How to correctly distribute where is the “Block” and where is the “Element” in BEM?
Not a programmer, not a coder - a designer. But for clarity, I collect my designs in webflow. I'm trying to make it so that later the layout designer can use it without pain in the eyes and brains.
Yes, and the system itself does not hurt, so I'm trying to understand the principle of BEM. I read, but I can not understand what to do when a part is a Block on one level and at the same time an Element on another. 
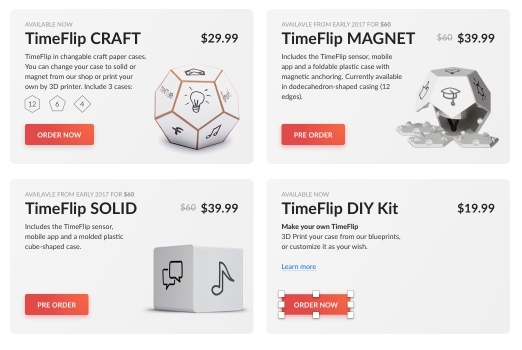
Here we have an .e-commerce block with four .e-commerce_item elements.
But each such item contains 7 internal elements, which means that it is a block itself.
What class should the .e-commerce__item product card end up with? Or just .item?
If the first, then how to name the internal elements of the card?
If the latter, how to avoid confusion between for example .item which is in the .features block? Or some other item?
Or just call the block so that it would be unique, that is, roughly speaking .e-commerce-item?
Or maybe there should be an .e-commerce__item element inside which the .e-commerce-item div with its elements is already inside it?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question