Answer the question
In order to leave comments, you need to log in
How to correctly calculate the height and place the constraints?
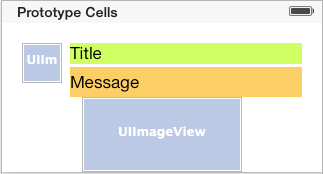
Good time of the day! In general, there is a cell of the following form, picture - 1.
Picture - 1 
Where: The
photo on the left is the user's photo;
Title - title;
Message - the message that the user left (may or may not be)
At the bottom of the photo - the photo that the user left (may or may not be)
And now I have a problem with the fact that the photo and message can be, or maybe and not to be, how to correctly place the constraints so that everything goes on normally with a photo / without a message / without?
With the Left photo and the title, everything is clear, I tie it up and to the left.
Help, please, otherwise I'm already tormented with this cell ...
Answer the question
In order to leave comments, you need to log in
method on UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
CGFloat height = 0;
height = 20; //высота от верхнего края ячейки до titleView
if (есть message) height += <посчитать высоту текста> + <отступ после текста>;
if (есть image) height += <посчитать высоту image> + <отступ после image>;
return height;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question