Answer the question
In order to leave comments, you need to log in
How to correctly calculate offsets?
Good afternoon fellow designers!
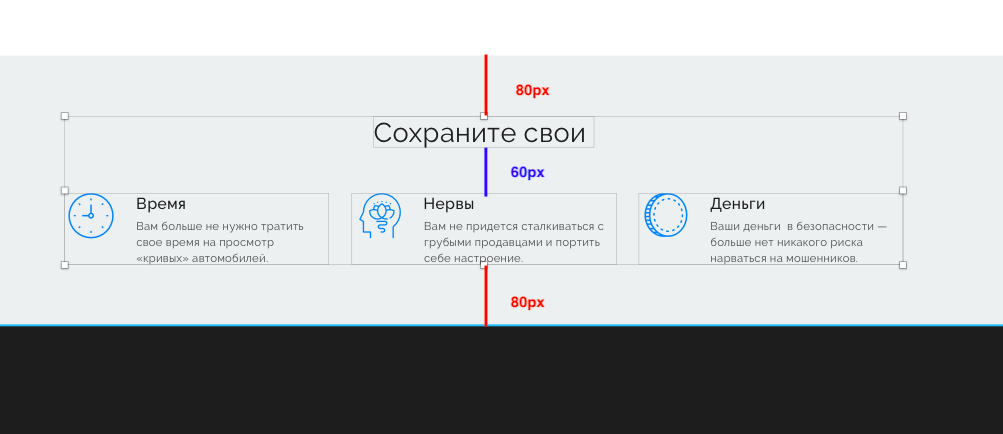
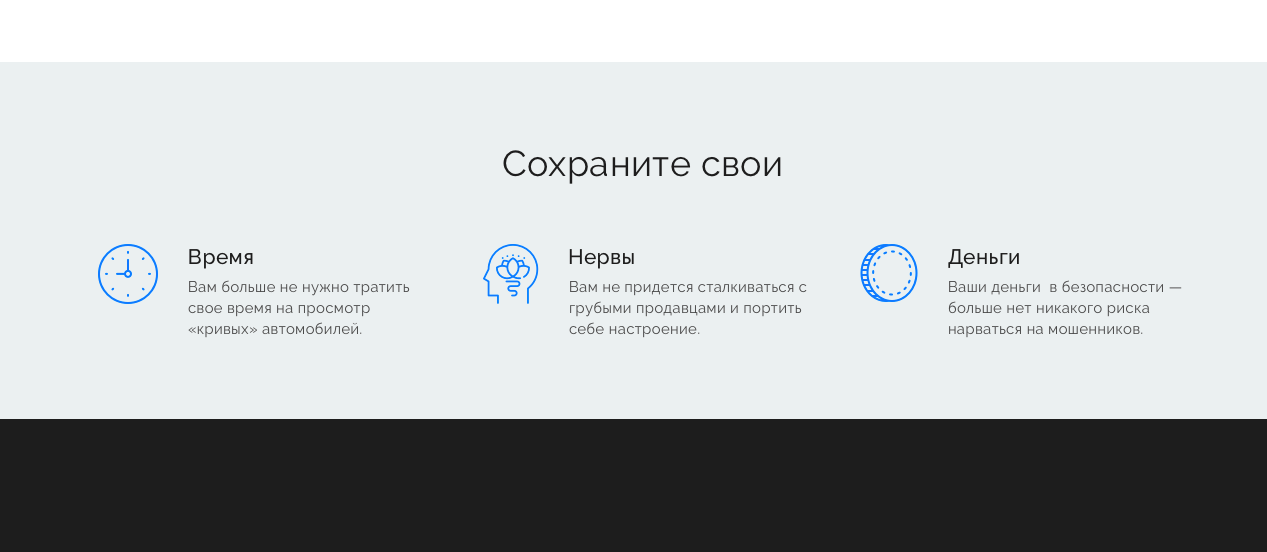
Please tell us how to correctly calculate indents in blocks. In the example screenshot below. 
If you set the same padding of 80px above and below, then visually the lower part still seems shorter. Apparently, due to more air at the top. 
Then the question arises - how to correctly calculate the bottom indent? I want some mathematical precision.
Similarly, in relation to the heading to the blocks of text below. Is there any formula for this? Or is it all by eye?
Answer the question
In order to leave comments, you need to log in
Google for "typography" and "proximity theory". I suspect that this is not just one formula, but a whole concept of when to apply what indents.
about exact mathematics, the problem is that there is no single correct location.
different arrangements of elements evoke slightly different emotional states in the viewer.
and the emotional state and sensations are not expressed by the mat. formulas.
besides, it will depend not only on the bounding box around the text, but also on the font and its density / sizes, etc. If we approach this formally, then the calculations will be very complex for each inscription, so designers start more from their feelings and their sense of proportion.
more: learn the basics of design and composition.
The "air" around objects depends on their visual "mass".
Of course, you can use functional dependencies, but we don’t calculate the wing of the aircraft, but we figure out the next landing, therefore, by eye.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question