Answer the question
In order to leave comments, you need to log in
How to correctly bind data to the context menu of a WPF application button?
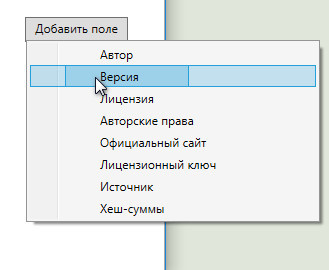
I am writing a very useful program for those who are tired of storing all the information in folders and notebooks about their favorite software (shortcuts, launch options, etc.). I decided that the program will develop and therefore it is necessary to choose a competent architecture to expand the application, for me MVVM is suitable. Okay, closer to the point. You need to create a button context menu to select and add a new field. I already have a solution for the button's context menu, but it's not perfect as it's static, hard-coded in the xaml markup. According to the requirements of my application, I need to dynamically add commands to the context menu from the application. To display elements, I decided to use collections, created a data template, and everything seems to be fine - but the result did not suit me. Hovering over an element displays two selections, triggers a selection for the context element, and inside it for the menu item. How can this be fixed.
XAML
<Button
x:Name="AddField"
Width="103"
Height="25"
Margin="0,10,34,10"
HorizontalAlignment="Right"
Content="Добавить поле">
<Button.ContextMenu>
<ContextMenu ItemsSource="{Binding MenuItem}">
<ContextMenu.ItemTemplate>
<DataTemplate>
<MenuItem
Header="{Binding Name}"/>
</DataTemplate>
</ContextMenu.ItemTemplate>
</ContextMenu>
</Button.ContextMenu>
</Button>public List<MenuItemModel> MenuItem { get; set; } = new List<MenuItemModel>()
{
new MenuItemModel() { Name = "Автор"},
new MenuItemModel() { Name = "Версия"},
new MenuItemModel() { Name = "Лицензия"},
new MenuItemModel() { Name = "Авторские права"},
new MenuItemModel() { Name = "Официальный сайт"},
new MenuItemModel() { Name = "Лицензионный ключ"},
new MenuItemModel() { Name = "Источник"},
new MenuItemModel() { Name = "Хеш-суммы"}
};Answer the question
In order to leave comments, you need to log in
Why use MenuItemModel? What is there that is not in MenuItem?
view:
<Button x:Name="AddField"
Width="103"
Height="25"
Margin="15"
HorizontalAlignment="Right"
Content="Добавить поле">
<Button.ContextMenu>
<ContextMenu ItemsSource="{Binding MenuItems}"/>
</Button.ContextMenu>
</Button>public class MainVM
{
public List<MenuItem> MenuItems { get; set; }
public MainVM()
{
MenuItems = new List<MenuItem>()
{
new MenuItem() { Header = "Автор", Command = Author},
new MenuItem() { Header = "Версия"},
new MenuItem() { Header = "Лицензия"},
new MenuItem() { Header = "Авторские права"},
new MenuItem() { Header = "Официальный сайт"},
new MenuItem() { Header = "Лицензионный ключ"},
new MenuItem() { Header = "Источник"},
new MenuItem() { Header = "Хеш-суммы"}
};
}
public ICommand Author => new DelegateCommand(() =>
{
MessageBox.Show("Author");
});
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question