Answer the question
In order to leave comments, you need to log in
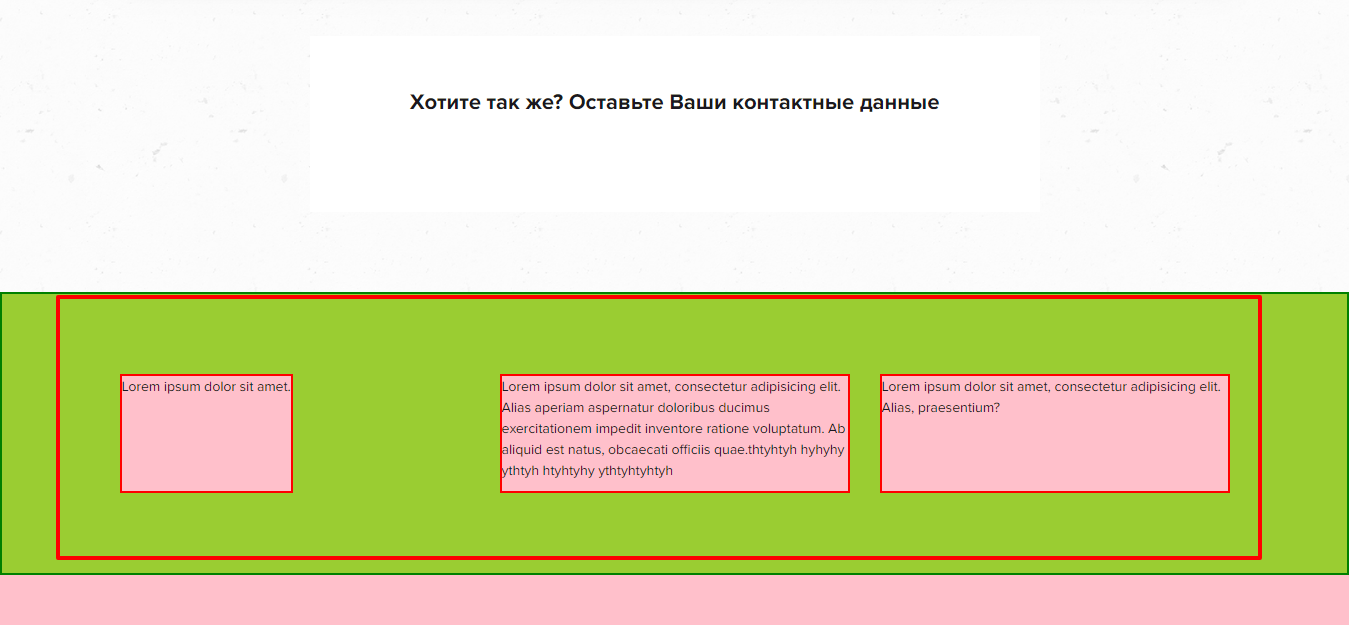
How to correctly align blocks by height in Bootstrap, is the implementation correct?
Is it correct to align blocks in height by applying the d-flex property to each column (col) or is there a more universal solution by applying properties directly to the row?
<section class="test">
<div class="container">
<div class="row">
<!-- Блок1 -->
<div class="col-4 d-flex">
<div class="block">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- Блок2 -->
<div class="col-4 d-flex">
<div class="block">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aperiam aspernatur doloribus ducimus
exercitationem impedit inventore ratione voluptatum.
Ab aliquid est natus, obcaecati officiis quae.thtyhtyh hyhyhy ythtyh htyhtyhy ythtyhtyhtyh</p>
</div>
</div>
<!-- Блок3 -->
<div class="col-4 d-flex">
<div class="block">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias, praesentium?</p>
</div>
</div>
</div>
</div>
</section>.block
width: 100%
padding-bottom: 10px
border: 2px solid red
background: pink<div class="d-flex p-2 bd-highlight" >I'm a flexbox container!</div>
Answer the question
In order to leave comments, you need to log in
As I understand it, d-flex. This is a utility for assigning display: flex to an element.
If so, then probably it will be an overhead projector for your task. Just get rid of the divs that you have written without classes in the example. Flex children have align-item: stretch by default; which stretches them to the height of their maximum brother.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question