Answer the question
In order to leave comments, you need to log in
How to correctly add dynamic buttons to _Layout.cshtml?
Good afternoon everyone! Please tell a beginner how to do these things correctly:
I added authorization to my test site and wanted to display the Login or Logout buttons on the master page depending on whether the user is authorized or not. 
But it seems like connecting the model to the master page is bad. Do through partial representations.
I can’t get out of Metanit, but I can’t find anything on a similar topic there ...
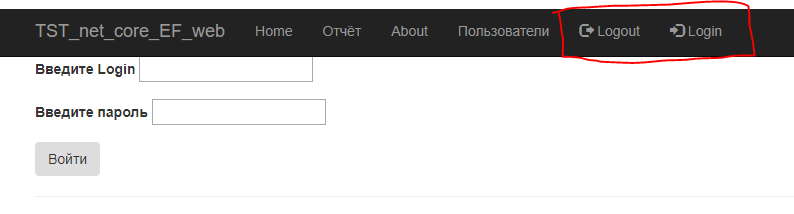
What is in the image is implemented like this:
<ul class="nav navbar-nav">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Work" asp-action="Index">Отчёт</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="User" asp-action="Index">Пользователи</a></li>
<ui class="nav navbar-nav navbar-right">
<li><a asp-area="" asp-controller="Account" asp-action="Logout"><span class="glyphicon glyphicon-log-out"></span> Logout</a></li>
@{await Html.RenderPartialAsync("_LoginBtn"); }
</ui>
</ul>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question