Answer the question
In order to leave comments, you need to log in
How to correctly add an element (input) to the beginning of the middle of the list in React.js?

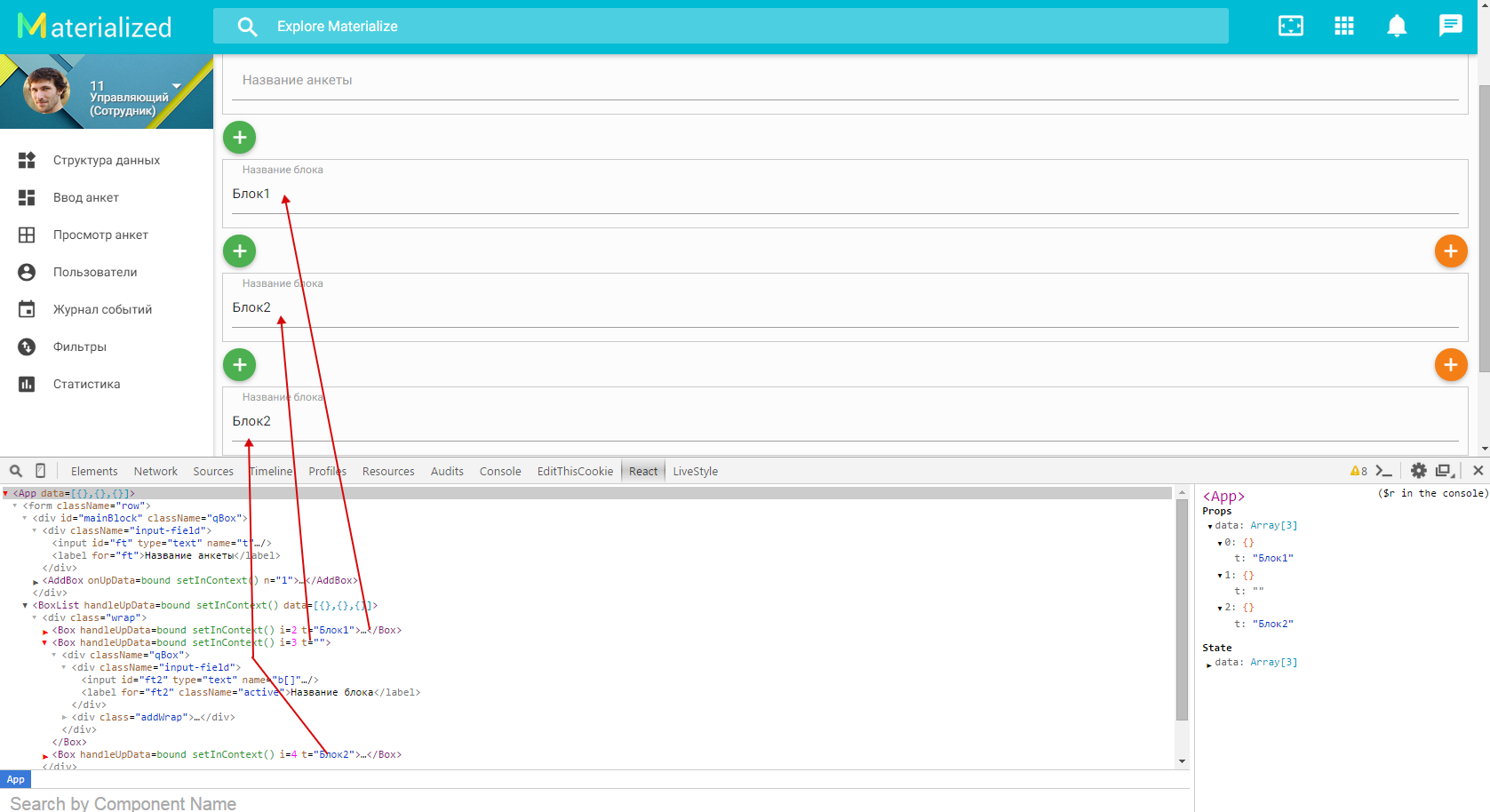
At the first rendering (When loading the page) everything is ok.
Then, when you click on +, I add 1 more block, depending on which + you click, the block should be inserted in the appropriate place.
I do this by adding a {t:''} object to the data array.
But in practice, something went wrong. when you click on +, a block is added, but the inputs in this block are not updated (visually) when everything is ok in the code.
The second block should have been with an empty input.
Answer the question
In order to leave comments, you need to log in
Most likely, the problem is the absence of the key parameter when creating the component, if it is not present, the react will not be able to understand exactly where the input was inserted and will not correctly save the state of the remaining inputs.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question