Answer the question
In order to leave comments, you need to log in
How to convert code from css to sass in Figma?
I recently switched from Avocode to Figma.
What plugin do I need to install in order to change the code display format in the Inspect tab in the style section - from normal css to sass style?
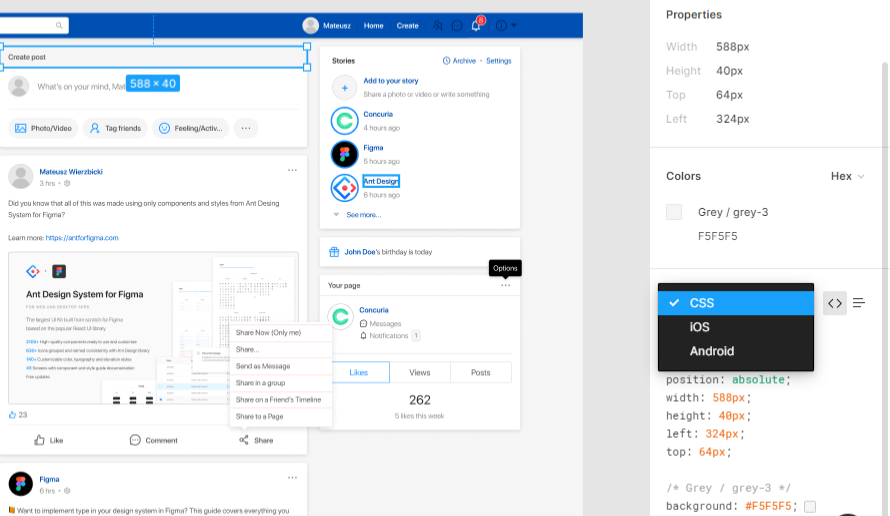
At the moment there is only CSS, iOS, Android
For example, what I want to get
.contacts
position: relative
z-index: 1
background: #ffffff
Answer the question
In order to leave comments, you need to log in
Try it with CSSGen Figma Plugin
Write, which allows you to export to SASS/LESS
If you don't find it, there is, for example, an online converter css2sass.herokuapp.com
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question