Answer the question
In order to leave comments, you need to log in
How to connect firebase to React?
As a test task, I need to write a client on react, loading the necessary data from firebase (which is already ready)
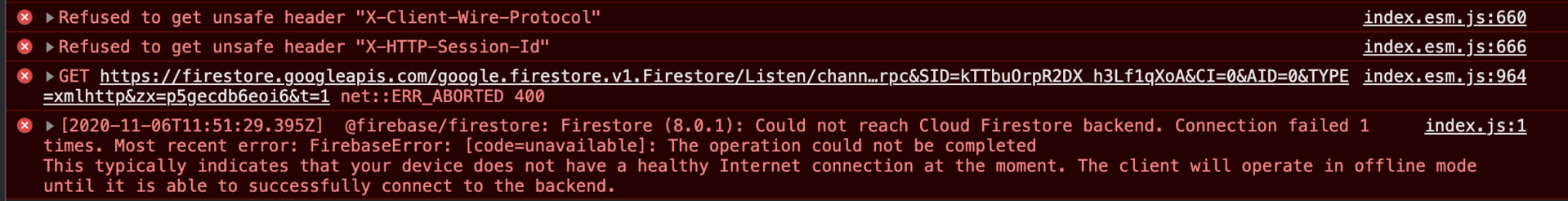
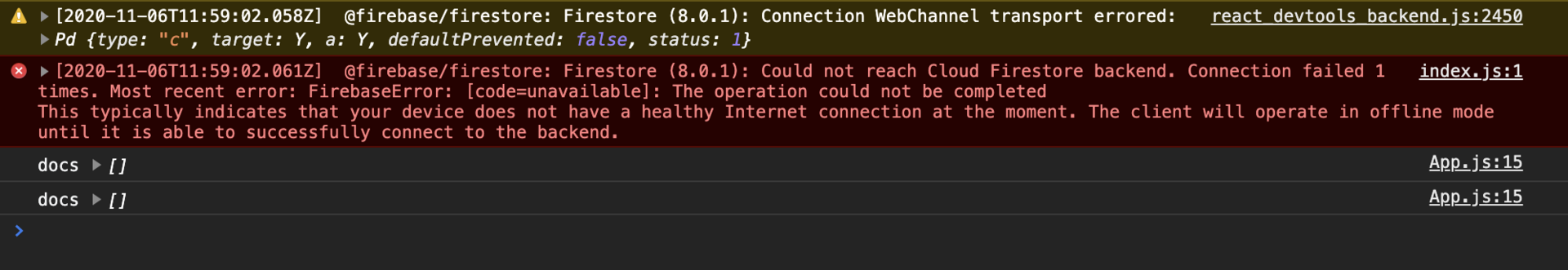
I'm trying to connect to the database as follows:
import firebase from 'firebase';
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_DATABASE_URL,
projectId: process.env.REACT_APP_API_KEY,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
};
firebase.initializeApp(firebaseConfig);
export default firebase;import './App.css';
import firebase from './Firebase.js';
function App() {
firebase
.firestore()
.collection('places')
.get()
.then((response) => {
let docs = response.docs.map((x) => ({
id: x.id,
data: x.data(),
parts: x.data().parts && x.data().parts.map((part) => part.id),
}));
console.info('docs', docs);
});
return <div className='App'>App</div>;
}
export default App;

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question