Answer the question
In order to leave comments, you need to log in
How to connect developer files so that when they change, an update occurs in the container?
Hello everyone, just getting to know docker. I came across the following question, I can not find the answer:
So I started the container, forwarded the ports, the server is running. But if I need to change any of the files,
what do I need to rebuild the image and restart the container for any changes? In theory, it shouldn’t be like this
. I suspect that you need to somehow connect the file through the docker volume, which is the entry point to the site, but I can’t figure out how. More experienced, tell me how you do it? If possible, then in the docker-compose format
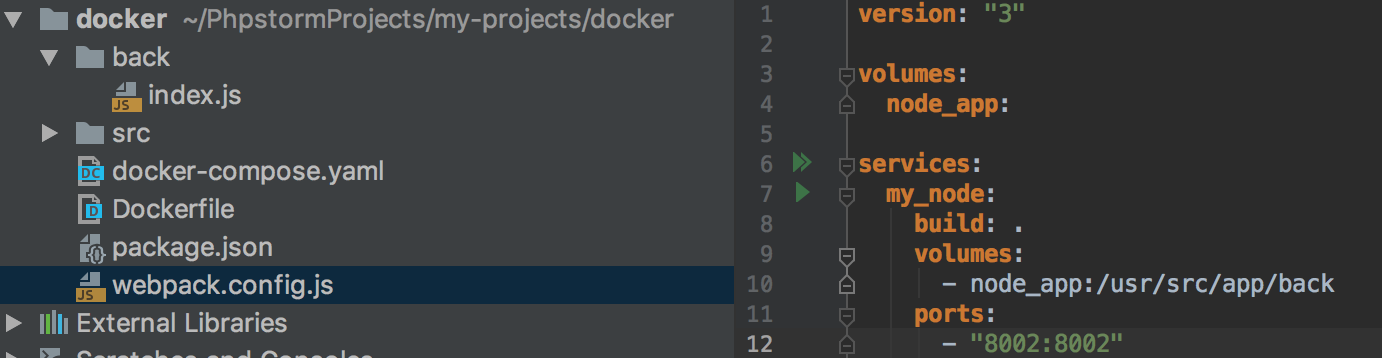
Here are my attempts to run a normal server on a node, everything works, but nothing happens when changing index.js

Answer the question
In order to leave comments, you need to log in
bind mount
There are two ways to make the data lifetime longer than the container lifetime. One way is to use bind mount technology. With this approach, you can mount, for example, a real-life folder to the container. Processes outside of Docker will also be able to work with data stored in such a folder.
volumes:
- type: bind
source: ./elasticsearch/config/elasticsearch.yml
target: /usr/share/elasticsearch/config/elasticsearch.yml
read_only: trueDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question