Answer the question
In order to leave comments, you need to log in
How to connect bitmap graphics from SVG sprite to HTML?
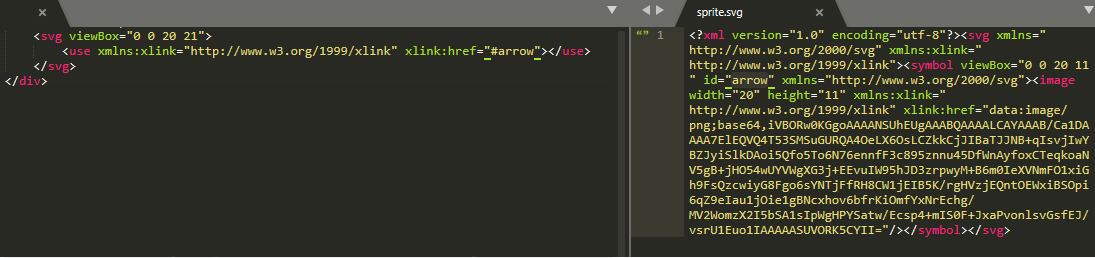
In the project, you need to save all the icons in svg and then, after processing by GULP, insert them into the page through use and the name of the identifier. I can't figure out why the icon isn't showing. More precisely, it is displayed in the event inspector, but instead of the usual size of 20-40px, it takes about 400 and without color. And if the original svg icon has xlink:href="data:image/png;base64, then it should be available in the sprite without fill, etc. I think I may be wrong, I'm new to sprites, but with normal icons (pure svg , do not crap from the layout) everything turns out fine, here is
the problem.I attach a link to the codepen with the sprite.svg file and gulpfile.js.https://codepen.io/alexeeey_kuznetsov/pen/zgByMY
Thank
you in advance for your answer!
UPD: It helped me to run the site through OpenServer, then all svg was pulled from the sprite file.
Answer the question
In order to leave comments, you need to log in
I don’t know which of you, you or your designer, but Monsieur knows a lot about perversions - it’s necessary to make the simplest icons of 3 dots in png, wrap them in svg and connect them as sprites. As if there are svg sprites, there are png sprites - both have the right to be, and mixing genres is a real perversion...
If normal svg icons cannot be made, and there is no other way, well, try ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question