Answer the question
In order to leave comments, you need to log in
How to connect babel correctly?
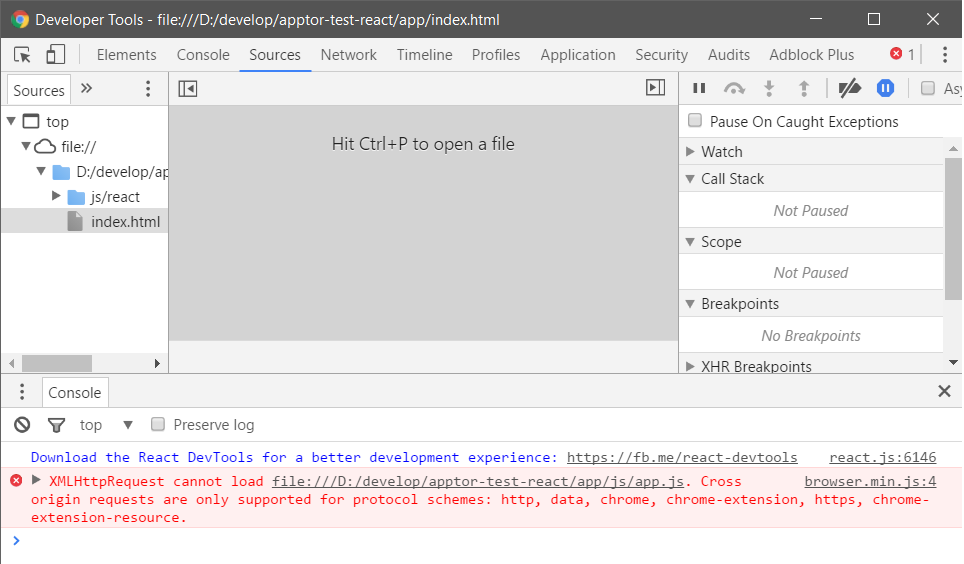
when trying to register in the app.js file, an error appears
console.log(React);
console.log(ReactDOM);
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);<!DOCTYPE html>
<html>
<head>
<title>React [RU] Tutorial</title>
</head>
<body>
<div id="root">Привет, я #root)</div>
<script src="js/react/react.js"></script>
<script src="js/react/react-dom.js"></script>
<script src="js/react/browser.min.js"></script>
<script type="text/babel" src="js/app.js"></script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question