Answer the question
In order to leave comments, you need to log in
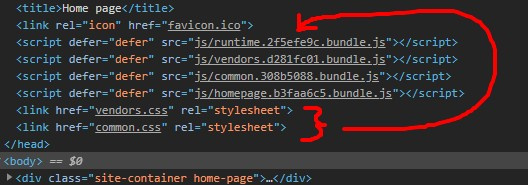
How to configure so that css is connected ahead of js?

const getPlugins = (isProd) => [
new CleanWebpackPlugin(),
new webpack.HotModuleReplacementPlugin(),
new CopyPlugin({
patterns: [
{ from: path.resolve(__dirname, '../src/assets'), to: path.resolve(__dirname, '../build/assets') },
],
}),
new MiniCssExtractPlugin({
filename: isProd ? 'css/[name].[contenthash:10].css' : '[name].css',
}),
...entryHtmlPlugins,
];const getRules = (isProd) => [
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{ loader: 'babel-loader' },
{ loader: 'unicode-loader' },
]
},
{
test: /\.(sa|sc|c)ss$/,
use: [
isProd
? MiniCssExtractPlugin.loader
: { loader: 'style-loader', options: { injectType: 'linkTag' } },
{ loader: 'css-loader' },
{ loader: 'postcss-loader' },
{ loader: 'sass-loader' },
],
},
{
test: /\.pug$/,
use: [
{ loader: 'raw-loader' },
{ loader: 'pug-html-loader' }
]
},
{
test: /\.(woff(2)?|ttf|eot)(\?v=\d+\.\d+\.\d+)?$/,
use: [
{
loader: 'file-loader',
options: {
name: 'fonts/[name].[ext]',
publicPath: '../',
},
},
],
},
];Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question