Answer the question
In order to leave comments, you need to log in
How to configure nginx+tomcat so that Nginx uses the websocket protocol and not xhr_steraming?
When I have statics on the same server (in my case, tomcat from spring-boot), then the client (SockJs) connects to spring-websocket via the websocket protocol.

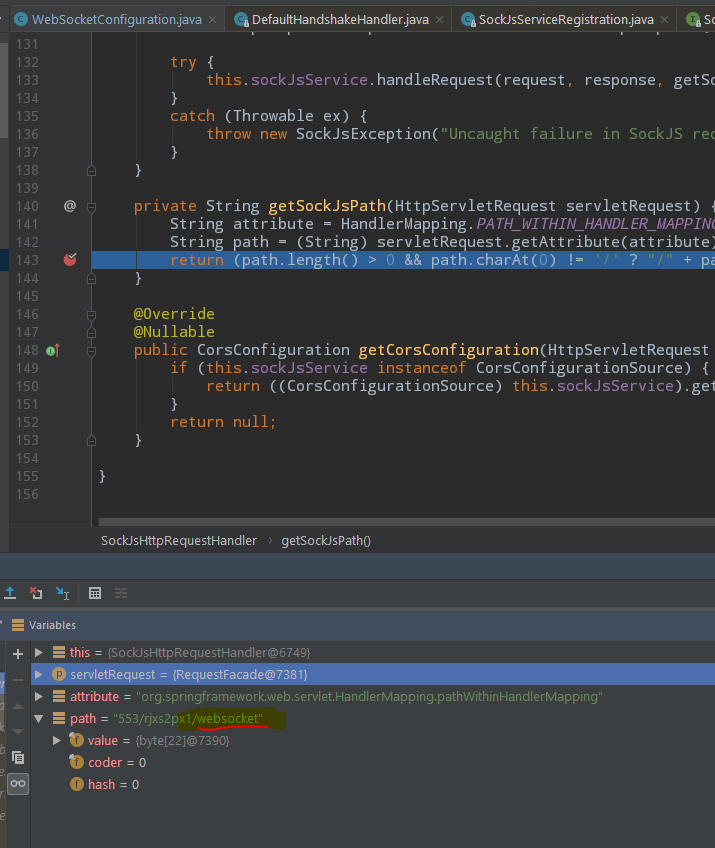
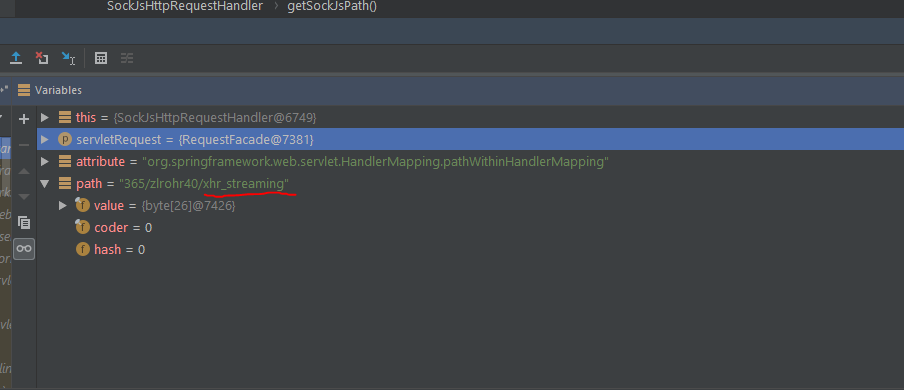
And when I have statics on nginx and when I try to connect to tomcat through nginx, then the connection occurs via xhr_streaming, that is, for some reason sockJs uses xhr_streaming instead of websocket

How to properly configure nginx so that it uses websocket when connecting to spring-websocket-endpoint tomcat?
nginx_conf:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
root html/static;
index index.html ;
location ~ ^/ns/ {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfiguration implements WebSocketMessageBrokerConfigurer {
private final WebSocketConfigurationProperties configurationProperties;
@Autowired
public WebSocketConfiguration(WebSocketConfigurationProperties configurationProperties) {
this.configurationProperties = configurationProperties;
}
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker(configurationProperties.getTopic());
config.setApplicationDestinationPrefixes(configurationProperties.getAppPrefix());
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry
.addEndpoint(configurationProperties.getEndpoint())
.setHandshakeHandler(new DefaultHandshakeHandler() {
@Override
protected Principal determineUser(ServerHttpRequest request, WebSocketHandler
wsHandler, Map<String, Object> attributes) {
return new StompPrincipal(UUID.randomUUID().toString());
}
}).withSockJS();
}
private class StompPrincipal implements Principal {
private String name;
StompPrincipal(String name) {
this.name = name;
}
@Override
public String getName() {
return name;
}
}
}
client-code:function connect(event) {
username = document.querySelector('#name').value.trim();
if(username) {
usernamePage.classList.add('hidden');
chatPage.classList.remove('hidden');
var socket = new SockJS('/ns/ws/endpoint');
stompClient = Stomp.over(socket);
stompClient.connect({}, onConnected, onError);
}
event.preventDefault();
}
function onConnected(payload) {
// Subscribe to the Public Topic
stompClient.subscribe('/user/queue/ns-queue', onMessageReceived);
// Tell your username to the server
stompClient.send("/ns/ws/chat.register",
{},
JSON.stringify({sender: username, type: 'JOIN'})
)
connectingElement.classList.add('hidden');
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question