Answer the question
In order to leave comments, you need to log in
How to compose a radioList correctly?
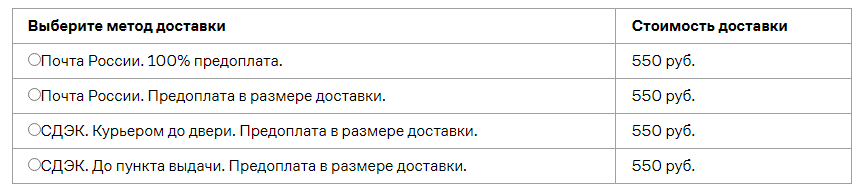
There is a radioList, I can’t figure out how to compose it correctly so that each entry sits in a table row, as in the screenshot.

Tried like this, but validation stops working...
<div class="form-group delivery-table required">
<label class="form-label has-star" for="orders-order_address_locality">Метод доставки</label>
<table class="table-param table-param-bordered">
<thead>
<tr>
<td style="font-weight: bold">Выберите метод доставки</td>
<td style="font-weight: bold">Стоимость доставки</td>
</tr>
</thead>
<tbody>
<?= $form->field($model, 'order_delivery_id', ['template' => "{input}\n{error}"])
->radioList(
\yii\helpers\ArrayHelper::map(\app\models\Delivery::find()->all(), 'id', 'delivery_name'),
[
'item' => function ($index, $label, $name, $checked, $value) {
return Html::tag('tr',
Html::tag('td',
Html::label(Html::radio($name, $checked, ['value' => $value]) . $label)
) .
Html::tag('td',
'550 руб.'
)
);
},
]) ?>
</tbody>
</table>
</div>Answer the question
In order to leave comments, you need to log in
I would advise you to study the topic of creating your own Yii widgets.
In my opinion, when you need to display something like that, then it’s faster to dash off your widget (if there are no ready-made ones on the network).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question