Answer the question
In order to leave comments, you need to log in
How to completely crop an image?
Good afternoon, there is such a photo of the plane

Answer the question
In order to leave comments, you need to log in
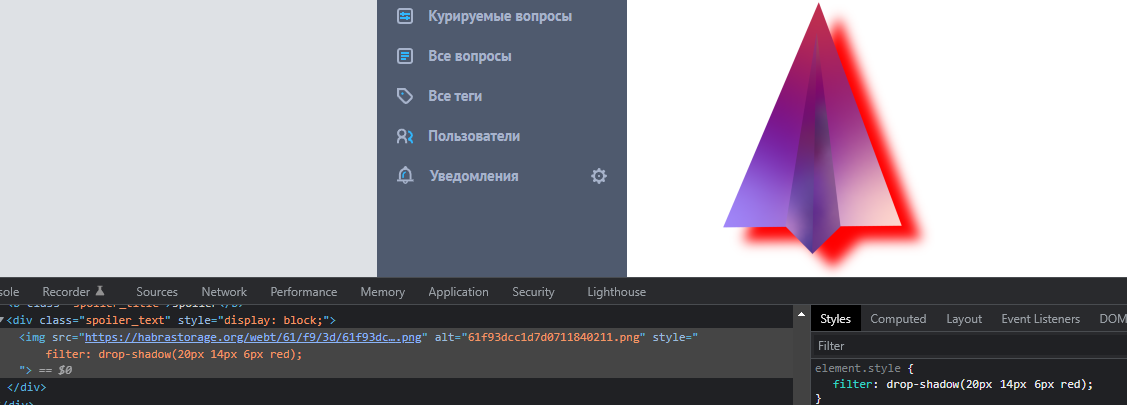
filter: drop-shadow(20px 14px 6px red);

The property is relatively modern, and it can also hit performance (on weak devices, with dynamics, when used on a large number of elements, etc.). There are no other options, taking into account all the inputs.
Either the vector analogue of the picture, or on the picture itself.
You can't add a shadow to the picture. options:
1) find the vector source of this picture and export it to svg. and you can already add a shadow to it.
2) draw a shadow on the picture itself in Photoshop
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question