Answer the question
In order to leave comments, you need to log in
How to combine react and api on asp.net core?
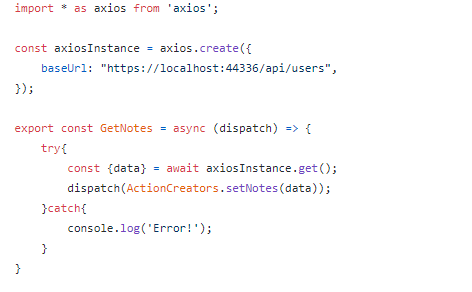
I wrote a front and I'm trying to connect to api using axios: 
I run api through vs, a page appears where data from the database is displayed in json format. And then they launch the front through vsc (I write npm start). A page opens with no data displayed.
Maybe you need to somehow combine the front and back?
Answer the question
In order to leave comments, you need to log in
The backend implements logic that gives you data that is available through endpoints.
All you need to do at the front is to receive this data and implement your own logic.
Accordingly, if your front does not give any data, then you did something wrong.
Check through DevTools, in the Network XHR Requests tab. If the right answer comes, then you did something wrong at the front.
And, as a rule, in the axios instance, as the base url, it is the base link that is indicated, that is, localhost: 44336 - a link without indicating any api endpoint. And already in the call to the get () method, the endpoint is indicated.
First, set up CORS. and secondly, you can transfer the react client to the studio project itself.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question