Answer the question
In order to leave comments, you need to log in
How to collect assembly at such error???
Folder structure

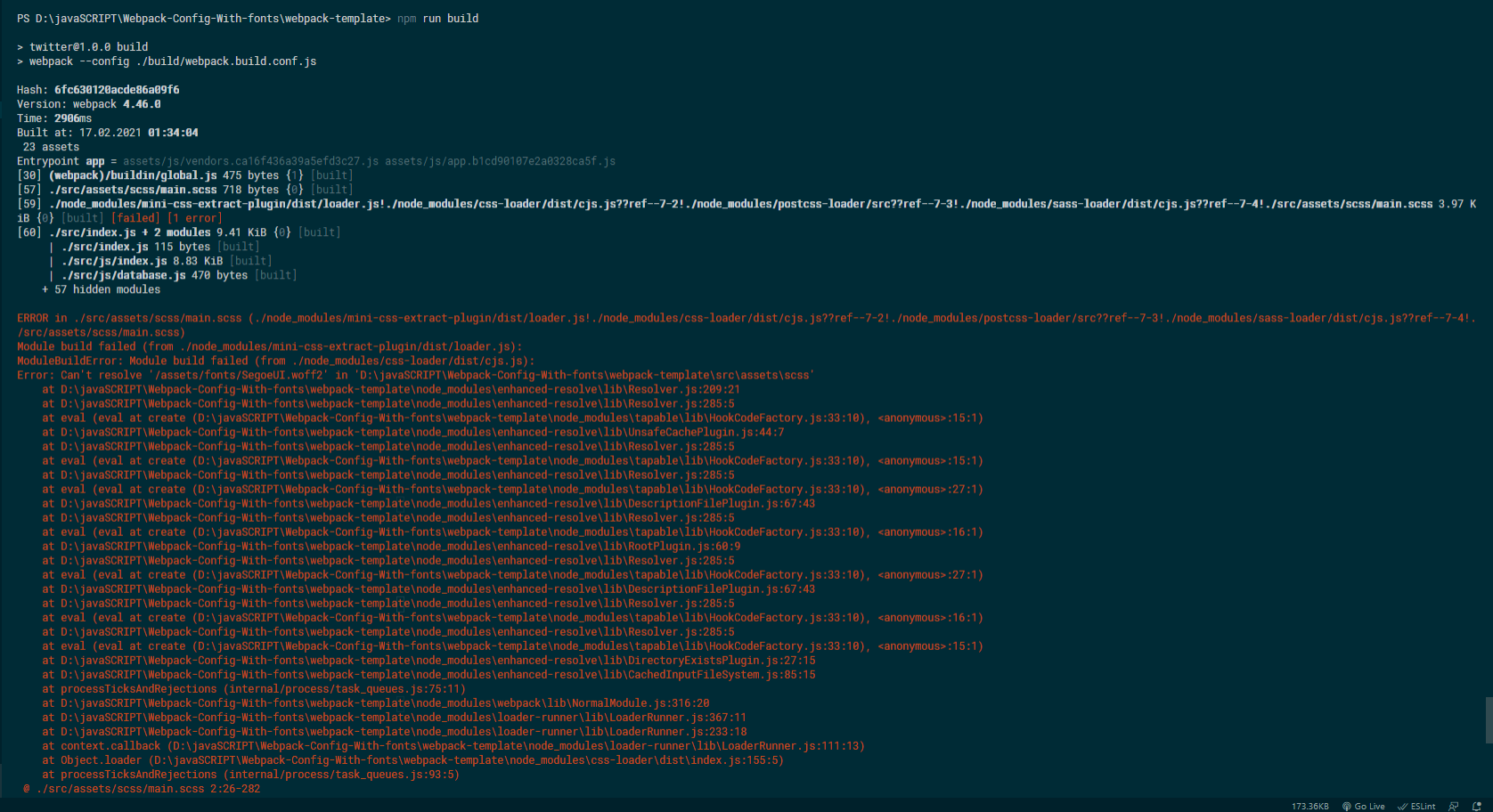
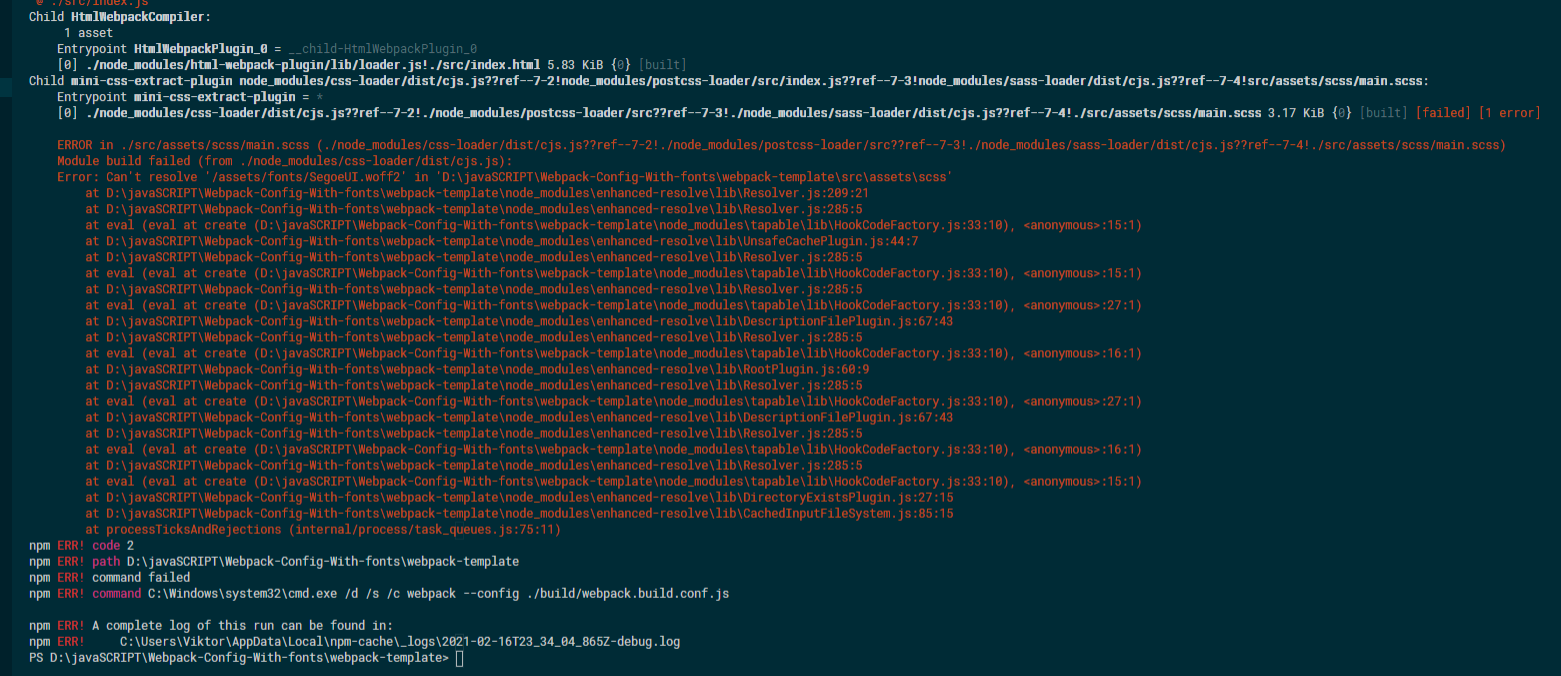
When running npm run build Error like this


const path = require('path')
const fs = require('fs')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const PATHS = {
src: path.join(__dirname, '../src'),
dist: path.join(__dirname, '../dist'),
assets: 'assets/'
}
const PAGES_DIR = PATHS.src
const PAGES = fs
.readdirSync(PAGES_DIR)
.filter(fileName => fileName.endsWith('.html'))
module.exports = {
externals: {
paths: PATHS
},
entry: {
app: PATHS.src
},
output: {
filename: `${PATHS.assets}js/[name].[contenthash].js`,
path: PATHS.dist,
publicPath: '/'
},
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
name: 'vendors',
test: /node_modules/,
chunks: 'all',
enforce: true
}
}
}
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: '/node_modules/'
},
{
test: /\.(woff(2)?|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
loader: 'file-loader',
options: {
name: '[name].[ext]'
}
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]'
}
},
{
test: /\.scss$/,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: { sourceMap: true }
},
{
loader: 'postcss-loader',
options: {
sourceMap: true,
config: { path: `./postcss.config.js` }
}
},
{
loader: 'sass-loader',
options: { sourceMap: true }
}
]
},
{
test: /\.css$/,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: { sourceMap: true }
},
{
loader: 'postcss-loader',
options: {
sourceMap: true,
config: { path: `./postcss.config.js` }
}
}
]
}
]
},
resolve: {
alias: {
'~': PATHS.src,
'@': `${PATHS.src}/js`,
}
},
plugins: [
new MiniCssExtractPlugin({
filename: `${PATHS.assets}css/[name].[contenthash].css`
}),
new CopyWebpackPlugin({
patterns: [
{
from: `${PATHS.src}/${PATHS.assets}img`,
to: `${PATHS.assets}img`
},
{
from: `${PATHS.src}/${PATHS.assets}fonts`,
to: `${PATHS.assets}fonts`
},
{
from: `${PATHS.src}/static`,
to: ''
}
]
}),
...PAGES.map(
page =>
new HtmlWebpackPlugin({
template: `${PAGES_DIR}/${page}`,
filename: `./${page}`
})
)
]
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question