Answer the question
In order to leave comments, you need to log in
How to collect all js files without combining into one?
Good afternoon, I assembled a assembler for myself on a video lesson on YouTube, and actually that's what interests me.
There is a single app.js file, which, when built, gets into the build folder with the name app.min.js, in order to connect jquery, I need to install it via npm and import it already in app.js, but I would like to just create it next to app.js is another file, called jquery.js, and include it already in the body as it is done with app.js, and, accordingly, with other js files (slick, etc.).
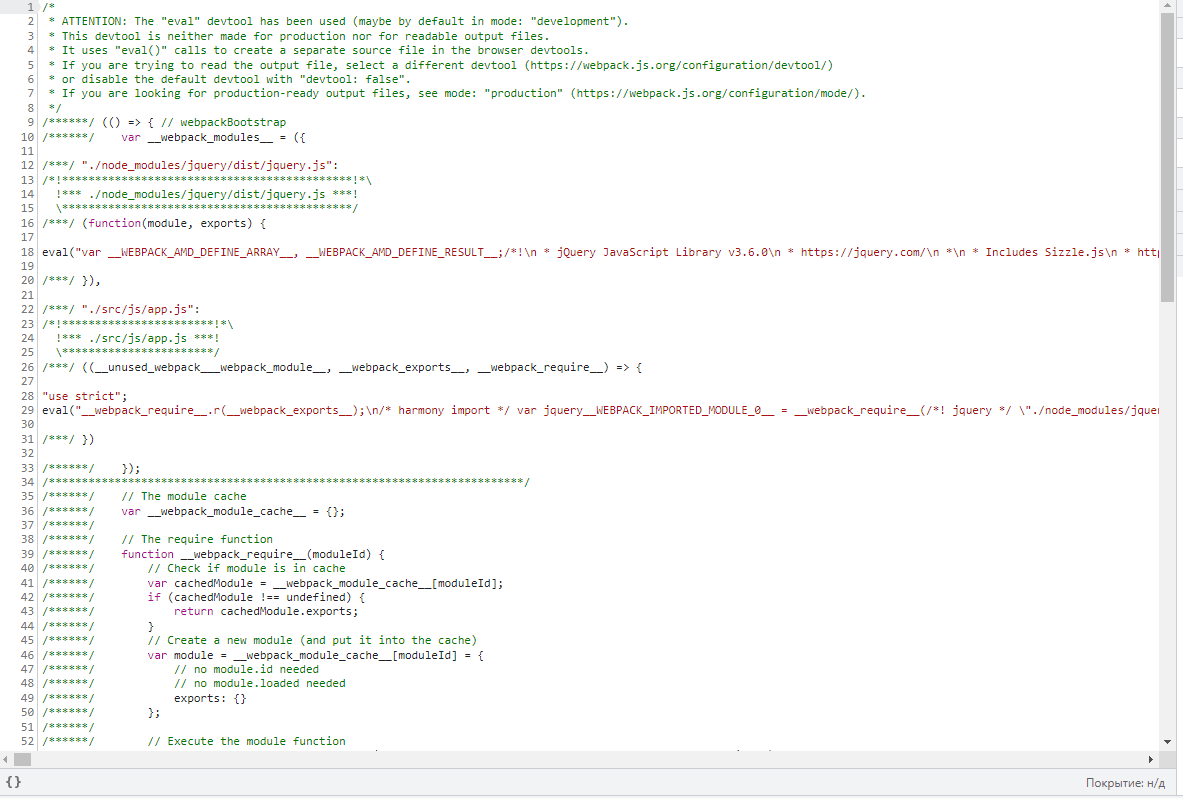
And another question, is it possible somehow during the assembly so that the file is not minified, and I still don’t understand why there is an “extra” webpack code in the app.min.js file? Screenshots below

Here is the assembly code:
js.js file in tasks
import webpack from "webpack-stream";
export const js = () => {
return app.gulp.src(app.path.src.js, { sourcemaps: true })
.pipe(app.plugins.plumber(
app.plugins.notify.onError({
title: "JS",
message: "Error <%= error.message =>"
})
))
.pipe(webpack({
mode: 'development',
output: {
filename: 'app.min.js',
}
}))
.pipe(app.gulp.dest(app.path.build.js))
.pipe(app.plugins.browsersync.stream());
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question