Answer the question
In order to leave comments, you need to log in
How to click on desired button in selenium webdriver c#?
The element itself looks like this
<div class="ui-dialog-buttonpane ui-widget-content ui-helper-clearfix">
<div class="ui-dialog-buttonset">
<button type="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" role="button" aria-disabled="false">
<span class="ui-button-text">Я выполнил задание</span>
</button>
<button type="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" role="button" aria-disabled="false">
<span class="ui-button-text">Отказаться</span>
</button><button type="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" role="button" aria-disabled="false">
<span class="ui-button-text">Закрыть</span>
</button>
</div>
</div>click5 = browser.FindElement(By.PartialLinkText("выполнил"));
click5.Click();browser.FindElement(By.CssSelector("button.ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only > span.ui-button-text > span:first-child")).Click();Answer the question
In order to leave comments, you need to log in
That's enough .ui-dialog-buttonpane button.ui-button:first-child
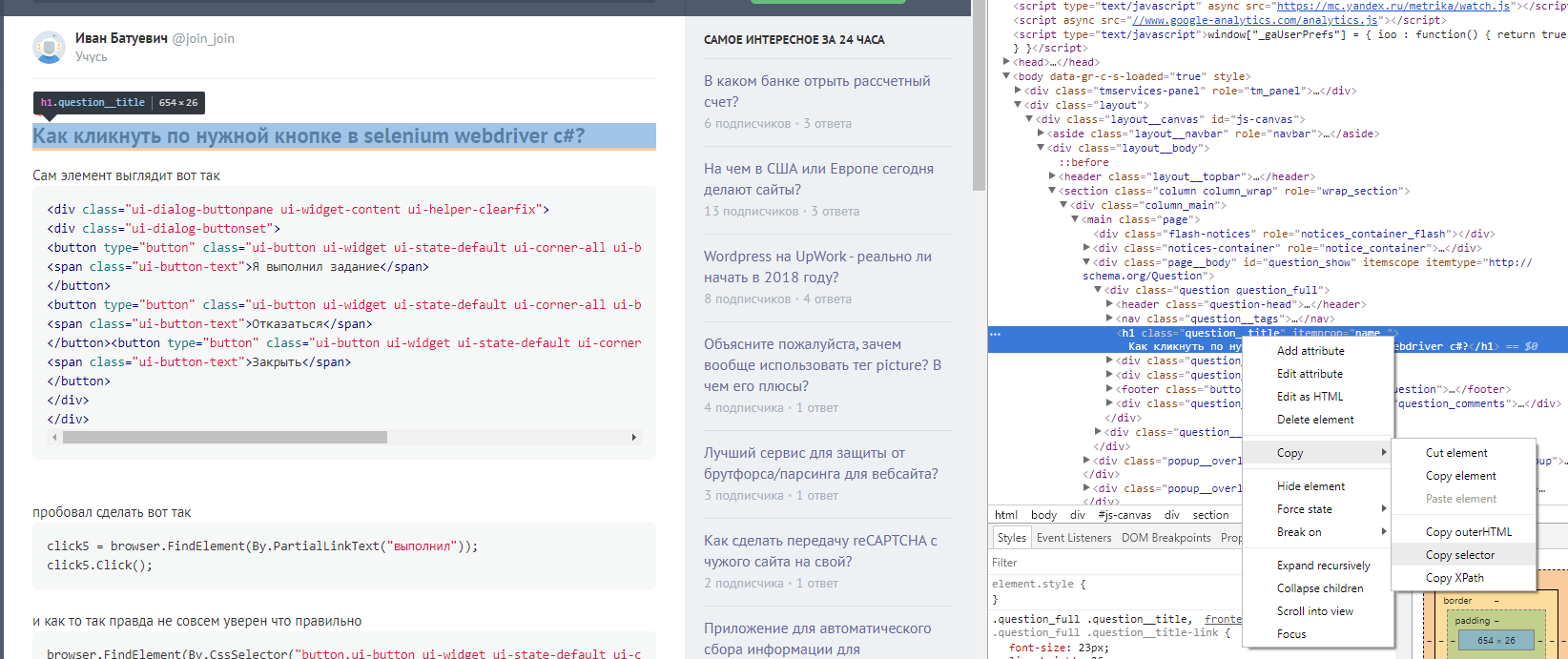
If it's hard to understand, it's easier to open the developer tools in a regular browser and copy the path
After that, another window pops up for me where I need to press the OK button. I do the same as you answered me and it doesn’t work anymore why? here is the button selector path
body > div.ui-dialog.ui-widget.ui-widget-content.ui-corner-all.ui-draggable.ui-resizable.ui-dialog-buttons.dialog_details > div.ui-dialog-buttonpane.ui-widget-content.ui-helper-clearfix > div > button > spanDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question