Answer the question
In order to leave comments, you need to log in
How to clean up React component tree when using Redux?
Hello!
I just started switching from Vue&Vuex to React&Redux, and the last bundle is extremely terrifying, specifically redux:

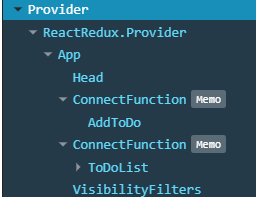
In general, there is a main App component in which 4 components are nested. After the redax, I have:
1) If it is necessary to connect each component to the repository, multiply the number of components and nesting levels by 2. In large applications, this will be impossible, I believe, it will be figured out
2) The connected components are wrapped in a component named ConnectFunction, which is generally about nothing doesn't tell me. You have to open it up and see what's inside.
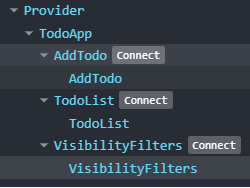
In older projects, everything looks a little prettier. Here is the todo tree from the official react-redux documentation:

Questions:
1) Do I need to navigate this tree at all, or is there some more interesting conventional way?
2) Perhaps the described cons are not cons at all and I need to get used to it?
3) If it's really ugly, is there a way out?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question