Answer the question
In order to leave comments, you need to log in
How to check that the component has already been rendered once and render it differently in subsequent times?
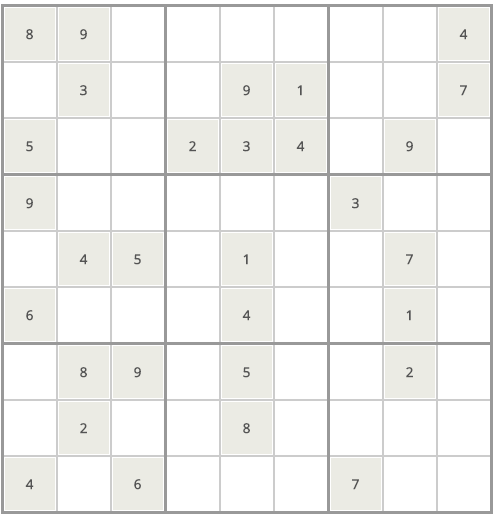
There is a table, it has some pre-filled cells. In the input cells.
I need the component to render for the first time like this: all non-empty cells are normal, and all filled cells have the disabled property on the input.
In subsequent times, you need to remove this condition so that when the cell is filled, it also does not become disabled, but it is possible to change the value.
In general, it is necessary that all cells with default values \u200b\u200bare not able to be changed. And all empty cells could be changed. (Now, if I fill in a cell, it becomes immutable, but I need it to remain mutable). Tell me how to implement this functionality
Demo
Answer the question
In order to leave comments, you need to log in
"Render it differently" is the wrong approach.
It is necessary to separate the preset values, and those that the user enters. So it's just not possible to store numbers anymore - probably, it's worth making an object that contains the value of the cell and its disabled. Somehow so .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question