Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
Watching how you cut the line. In general, by the number of characters.
The text is apparently cut off by the text-overflow property, so doing a check indexOf('...')on the advice of Aleksey is pointless. Alex
's
advice to count characters is hardly acceptable. On the desktop one number, on the tablet another. And tomorrow the font will change in general and it will be necessary to recalculate everything.
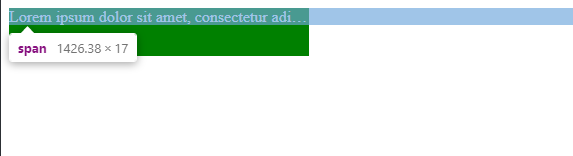
Try nesting the clipped text in an inner element and comparing the width of that element with the width of the text box itself.
<div class="b">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, mollitia, vitae? Rem veritatis et, fugit minus quod nostrum. Facilis rem unde numquam cupiditate veritatis mollitia velit, voluptatibus labore dicta, aspernatur.</span>
</div>.b{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question