Answer the question
In order to leave comments, you need to log in
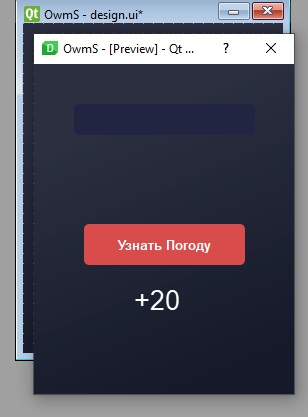
How to change top bar in PyQT5 (PySide2)?
Here is the application code:
design.py:
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'design.ui'
##
## Created by: Qt User Interface Compiler version 5.15.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
class Ui_Dialog(object):
def setupUi(self, Dialog):
if not Dialog.objectName():
Dialog.setObjectName(u"Dialog")
Dialog.resize(260, 330)
Dialog.setStyleSheet(u"background-color: qlineargradient(spread:pad, x1:0.59, y1:0.988636, x2:0.334, y2:0.182045, stop:0 rgba(21, 25, 41, 246), stop:1 rgba(43, 47, 64, 232));")
self.pushButton = QPushButton(Dialog)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(50, 160, 161, 41))
font = QFont()
font.setFamily(u"Arial")
font.setPointSize(10)
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
font.setStrikeOut(False)
self.pushButton.setFont(font)
self.pushButton.setStyleSheet(u"QPushButton {\n"
" color: rgb(255, 255, 255);\n"
" background-color: rgb(217, 76, 76);\n"
" border-radius: 5px;\n"
"}\n"
"\n"
"QPushButton:hover {\n"
" background-color: rgb(167, 58, 58);\n"
"}\n"
"")
self.label = QLabel(Dialog)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(100, 210, 51, 51))
font1 = QFont()
font1.setFamily(u"Arial")
font1.setPointSize(20)
self.label.setFont(font1)
self.label.setStyleSheet(u"color: rgb(255, 255, 255);\n"
"background-color: rgb(255, 255, 255,0);")
self.lineEdit = QLineEdit(Dialog)
self.lineEdit.setObjectName(u"lineEdit")
self.lineEdit.setGeometry(QRect(40, 40, 181, 31))
font2 = QFont()
font2.setPointSize(15)
font2.setBold(True)
font2.setWeight(75)
self.lineEdit.setFont(font2)
self.lineEdit.setStyleSheet(u"color: rgb(255, 255, 255);\n"
"border-radius: 5px;\n"
"background-color: rgb(33, 37, 65);")
self.lineEdit.setPlaceholderText("Введите город!")
self.retranslateUi(Dialog)
QMetaObject.connectSlotsByName(Dialog)
# setupUi
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QCoreApplication.translate("Dialog", u"Dialog", None))
self.pushButton.setText(QCoreApplication.translate("Dialog", u"\u0423\u0437\u043d\u0430\u0442\u044c \u041f\u043e\u0433\u043e\u0434\u0443", None))
self.label.setText(QCoreApplication.translate("Dialog", u"+20", None))
# retranslateUi
main.py:
import sys
from pyowm.owm import OWM
from PySide2 import QtCore, QtGui, QtWidgets
from design import Ui_Dialog
app = QtWidgets.QApplication( sys.argv )
# app.setStyle('Breeze')
Dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi( Dialog )
Dialog.show()
#Hook logic
def get_weather_city():
print("работает")
owm = OWM( Token )
city = ui.lineEdit.text()
mgr = owm.weather_manager()
observation = mgr.weather_at_place( city )
w = observation.weather
t = w.temperature( "celsius" )["temp"]
print(t)
ui.label.setText( str(t) )
ui.pushButton.clicked.connect(get_weather_city)
sys.exit(app.exec_())

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question