Answer the question
In order to leave comments, you need to log in
How to change the width of an icon in Figma?
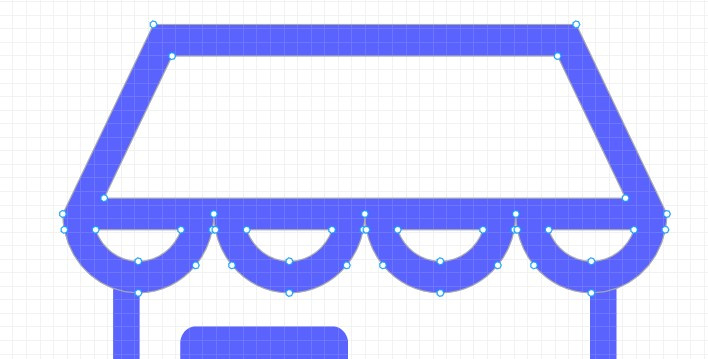
Hi :) I downloaded the icon with flaticon in svg, but it doesn't fit in thickness with other icons. How to change the width of an icon in Figma? Thanks :)
Answer the question
In order to leave comments, you need to log in
Alternatively, the old ancient method, which does not always work well, is to adjust the contour to the desired thickness, then translate the contour into an object, and crop it from the main image. Or leave the inner outline instead of the old image.
No, all Flaticon icons have trailing lines, and this is not a stroke, but a fill.
You need to manually reduce the distance between the points.

To adjust the thickness of the icon, you need to go through several steps.
1) Turn on the "Stroke" parameter for the icon. If you need to make the icon bigger, turn on the "Outside" property and recolor the stroke to match the icon's color. If you reduce "inside". This property will in the future create not only a stroke, but an additional vector layer with which you can clip. In general, you customize the icon to match the style of the icons in your design system.
2) After we set up the icon, click on it with the left mouse button "Ourline stroke". You should have 2 layers. Icon layer with original size and stroke layer.
3) Next, select both icons on the panel with a layer. The "Path" icon should appear in the top menu bar of Figma, click on it, then select what you need. If you need to crop the icon, then select the "Substract selection" line, if you combine it, then "Union selection".
It should work, good luck)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question