Answer the question
In order to leave comments, you need to log in
How to change the state correctly so that the previous one comes?
I know that it is correct to change the state of the previous state, that is, setState( prev => !prev ), but how to write it for my case, when the previous state should change to item.value ?
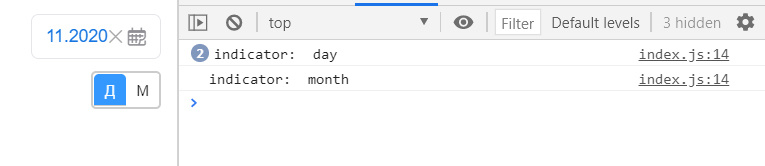
perhaps that's why I catch a bug - in the picture - I press the D button after the M button and the value of the M button is saved in the indicator, then if you press D several times, the desired value is saved

export const ControlIndicators = ({ position }) => {
const [indicator, setIndicator] = useState('month');
const clickHandler = value => {
setIndicator(value);
console.log('indicator: ', indicator);
};
const buttons = [
{ title: 'Дневной показатель', value: 'day' },
{ title: 'Месячный показатель', value: 'month' },
];
return (
<Control position={position} className="leaflet-bar leaflet-bar-row">
{buttons.map(item => {
return (
<button
className={
indicator === item.value ? 'buttons-leaflet-item active' : 'buttons-leaflet-item'
}
title={item.title}
value={item.value}
onClick={() => clickHandler(item.value)}
>
{item.value === 'day' ? 'Д' : 'М'}
</button>
);
})}
</Control>
);
};Answer the question
In order to leave comments, you need to log in
I press the D button after the M button and the value of the M button is saved in the indicator
useEffect(() => console.log('indicator: ', indicator), [ indicator ]);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question