Answer the question
In order to leave comments, you need to log in
How to change the price of a Woocommerce item using jQuery?
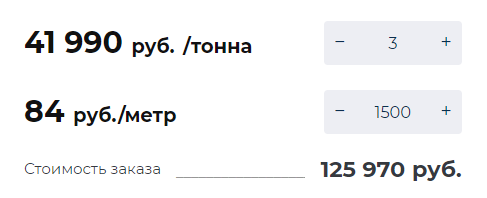
I need to make 2 prices in the product card: per ton and per linear meter. Like here: A

live example at the link: https://vestametall.ru/sortovoj-i-fasonnyj-prokat/...
In order to implement all this, I used a simple code:
$('body').on('change', '.qty', function() {
var w = $(this).data('w').toString().replace(/,/g, '.').replace(/ /g, ''), /*вес погонного метра*/
price = $(this).data('price').toString().replace(/,/g, '.').replace(/ /g, ''), /*стоимость тонны*/
count = $(this).val().toString().replace(/,/g, '.').replace(/ /g, ''), /*количество тонн*/
wrapper = $(this).closest('.quantity__input__wrapper');
console.log('price='+price+'count='+count+'wrapper='+wrapper);
metr = parseInt(count/w);
totalPrice = parseFloat(count*price); /*получаем цену*/
console.log('metr='+metr+'totalPrice='+totalPrice);
$('.woodmart-compare-btn').text(metr);
$('.woocommerce-Price-amount').text(totalPrice); /*записываем цену куда то*/
});
$('body').on('change', '.quantity__input__metr', function() {
var wrapper = $(this).closest('.quantity__input__wrapper'),
inp = $('.quantity__input__main', wrapper),
w = inp.data('w').toString().replace(/,/g, '.').replace(/ /g, ''),
metr = $(this).val().toString().replace(/,/g, '.').replace(/ /g, '');
count = round(metr*w);
inp.val(count).trigger('change');
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question