Answer the question
In order to leave comments, you need to log in
How to change the postCSS parser in Nuxt.js?
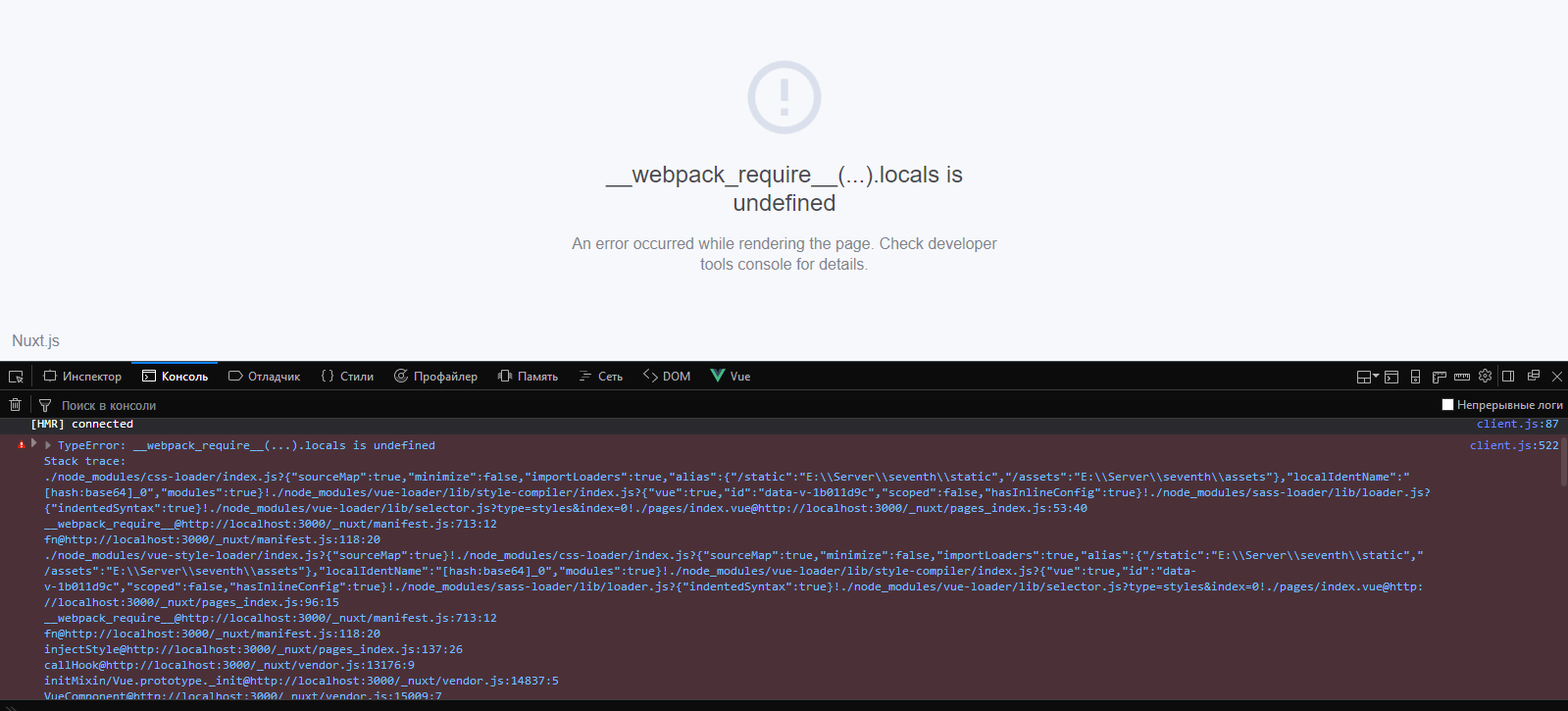
I have styles written in Sass, postCSS throws exceptions without a parser, but none of the examples from the Nuxt.js/Vue-Loader documentation work.
Does Nuxt even know how to change the parser for PostCSS?
build: {
postcss: {
parser: 'postcss-scss'
},
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
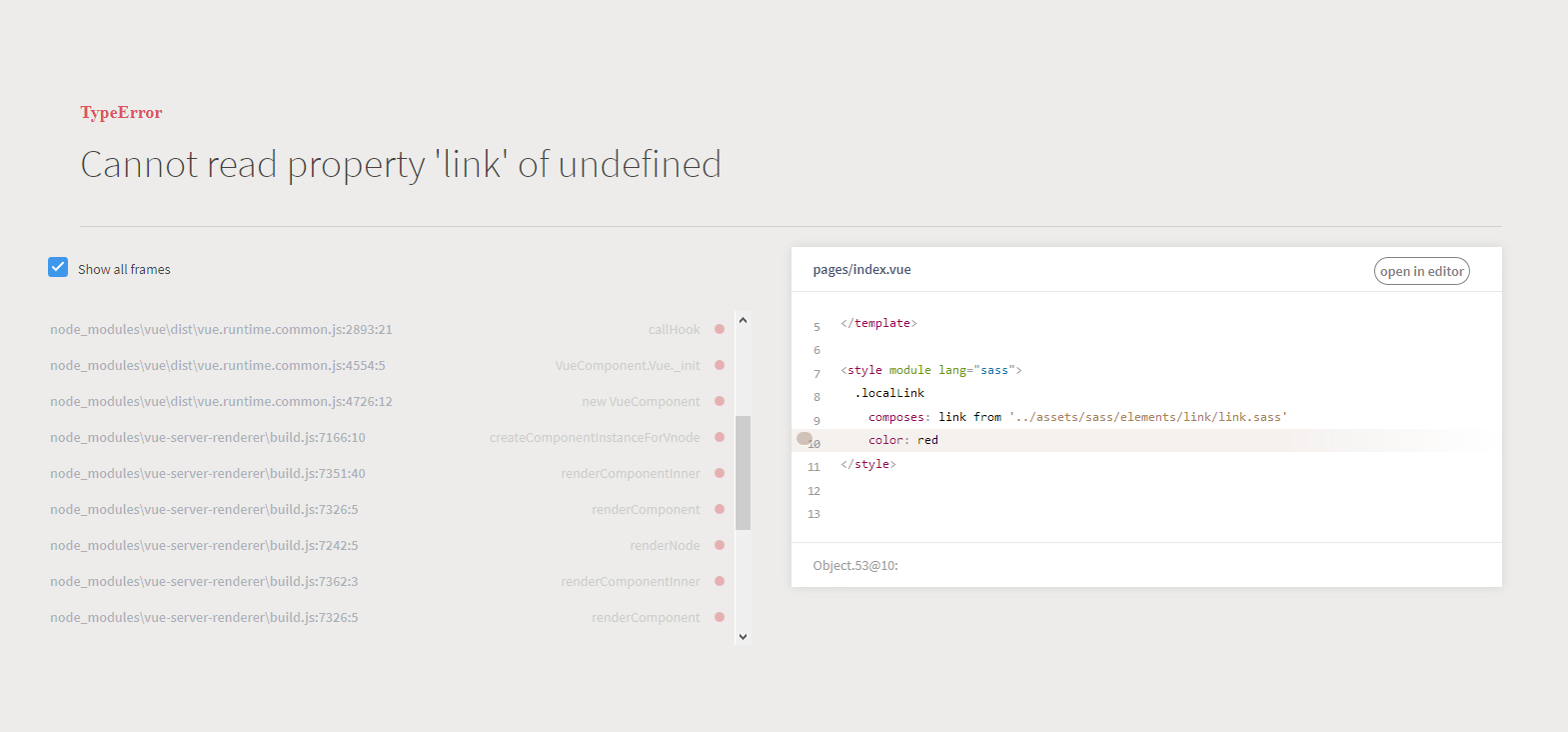
}.link
color: red<template lang="pug">
a.localLink Link
</template>
<style lang="sass">
.localLink
composes: link from "../assets/common.sass"
</style>"devDependencies": {
"babel-eslint": "^8.2.1",
"eslint": "^4.15.0",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-vue": "^4.0.0",
"node-sass": "^4.7.2",
"postcss-scss": "^1.0.3",
"sass-loader": "^6.0.6"

Answer the question
In order to leave comments, you need to log in
build: {
/*
** Run ESLint on save
*/
extend(config, {isDev, isClient}) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
},
parser: [require('postcss-scss')],
postcss: [
require('import-postcss')(),
require('postcss-cssnext')(),
require('postcss-custom-media')(),
require('postcss-node-sass')(),
],
extractCSS: true
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question